
Power Appsでアプリを作成みたシリーズ、今回で最終回を迎えます。
前回のコラムでは、初回に作成したFormsとSharepointのリストをもとに、STEP 3として「FormsとSharePointをPower Automateで連携」の設定方法を紹介しました。
今回は、それらを活用してPower Appsでアプリを作成する方法を紹介していきます。
Power AppsはMicrosoft社のローコード開発ツールです。機能など概要については「Power Platformとは?できること、やってみたことをまとめました」でご紹介しています。
なお、前回のコラムをまだご覧になってない方は、下記からご覧いただけます。
前回のコラムはこちら

PowerAppsでアプリを作ってみたシリーズ第2話-Power Automate編-
本コラムでは、第1話で作成したFormsとSharePointをPower Automateで設定する方法を紹介しています。
コラムを読む【YouTube】動画で作成の流れを紹介しています
アプリの完成イメージや操作の方法をYouTubeで動画を公開しています。動画自体は約10分程度の内容ですが、本コラムの内容は約5分でまとめています。是非合わせてご覧ください。Power Appについては、4:50頃からはじまります。
今回のフェーズ
今回はSTEP 4のPower Appsの操作方法をご紹介していきます。
Microsoft Forms
お客様が投稿する用にお問い合わせフォームを作成します。
SharePoint
Formsに投稿された内容が保存される場所としてSharePointのリストを作ります。
Power Automate
Formsに投稿があるたびにSharePointのリストに追記するよう、Power Automateで設定を行います。
Power Apps
SharePointのリストを読み込み、お問い合わせを管理するアプリを作成します。
Power Appsでアプリを作成する
Power Appsではデータを読み込み自動でアプリを作成してくれます。今回はSharePointのリストを読み込んでアプリを作成していきます。
1.リストを読み込みアプリを作成

01.Power Apps(https://make.powerapps.com/)にログインします。

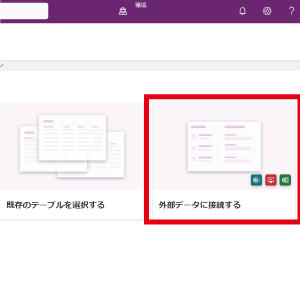
02.「データで開始する」をクリックします。

03.「外部データに接続する」をクリックします。

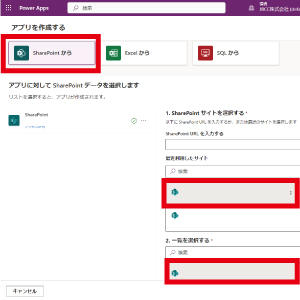
04.「SharePointから」を選択し、リストのあるサイトを選択し、「一覧を選択する」では該当のリストを選択し、「アプリを作成する」ボタンを押します。
2.自動作成されたアプリの確認

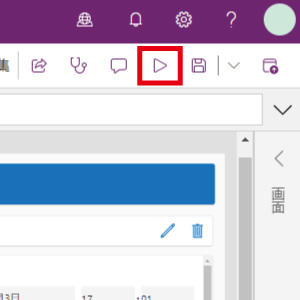
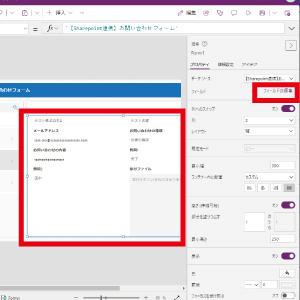
05.Power Appsが自動でアプリを作成してくれたので、メニューバーにあるプレビューボタンを押します。

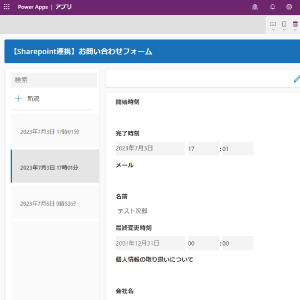
06.左側に投稿の一覧が表示され、クリックすると投稿内容の明細が確認できます。項目の過不足などがあるので、これから修正していきます。
3.アプリの編集
1.項目の削除と追加・並び替え、サイズ変更、引用元の変更

07.項目をすべて選択し、「フィールドの編集」をクリックします。

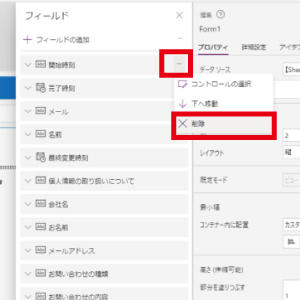
08.項目を削除
項目の上にカーソルを置き、「...」をクリックし、「削除」を選択します。

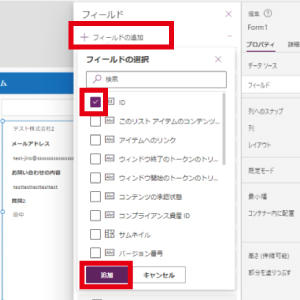
09.項目を追加
「+フィールドの追加」をクリックし、追加したい項目の前のチェックボタンを選択し、「追加」ボタンを押します。

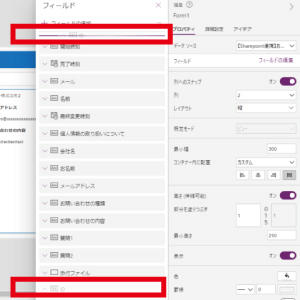
10.項目の並び替え
対象をドラックアンドドロップすることで、好きな場所に配置できます。

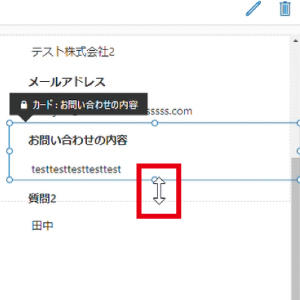
11.項目のサイズを変更
変更したい項目を選択し、項目のまわりにある丸の上にカーソルを載せるとカーソルの形が変形します。上下左右に動かし、好みのサイズに変更します。

12.項目のデータ引用元を変更
対象項目を選択し、数式を見ると「ThisItem.(項目名)」と表示されます。項目名を削除し、データの引用元にしたい項目名に書き換えます。
2.ドロップダウンリストの追加

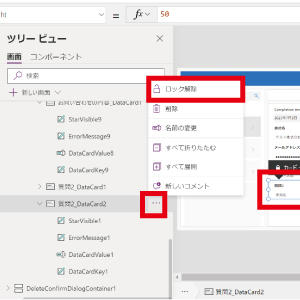
13.ドロップダウンリストを追加したい項目を選択し、左のツリービューから該当箇所を確認します。(選択され、他の背景よりも暗くなっています)
項目の上にカーソルを置き、「...」をクリックし、「ロック解除」を選択します。

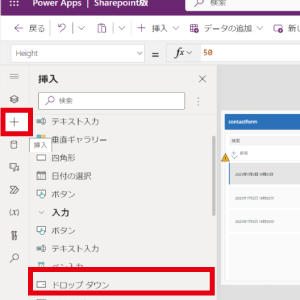
14.「+(挿入)」ボタンを押し、入力のカテゴリーから「ドロップダウン」を選択します。
![数式バーをみると「DropDownSample」と入力されていますので、これを削除し、選択肢を追加していきます。 数式には[]を入力し、その中に選択肢をクオテーションで囲い入力し、選択肢の間はカンマで区切ります。(例:["A","B","C"])](../../files/014_powerapps.jpg)
15.数式バーをみると「DropDownSample」と入力されていますので、これを削除し、選択肢を追加していきます。
数式には[]を入力し、その中に選択肢をクオテーションで囲い入力し、選択肢の間はカンマで区切ります。(例:["A","B","C"])

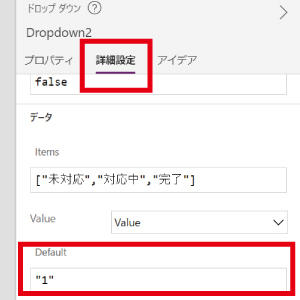
16.右側のメニューから「詳細設定」を選択し、Defaultに入力されている"1"を削除し、「ThisItem.(項目名)」に置き換えます。

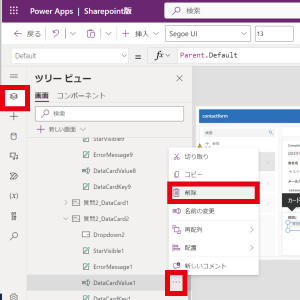
17.左のツリービューに戻り、該当箇所までスクロールし、該当の項目内にある「DataCardValue(数)」の「...」をクリックし削除します。

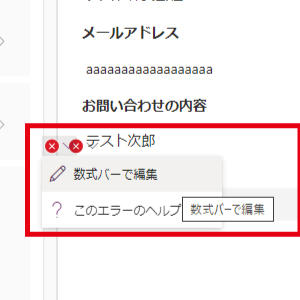
18.エラーとして赤い×ボタンが表示されます。カーソルを合わせて「数式バーで編集」をクリックします。

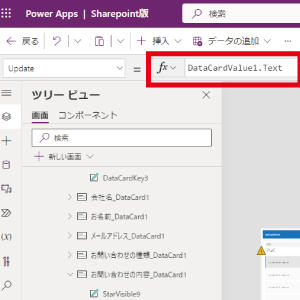
19.数式バーをみると「DataCardValue(数).Text」と表示されています。これを削除し、「Dropdown(数).Selected.Value」に書き換えます。

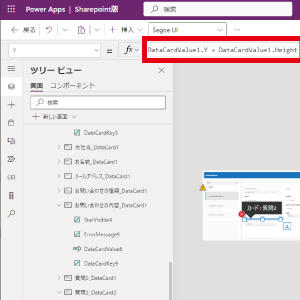
20.もう一つのエラーをクリックすると、数式に「DataCardValue(数).Y + DataCardValue(数).Height」と表示されます。この「DataCardValue(数)」を先ほど追加した「Dropdown(数)」に書き換えます。
4.プレビューで確認

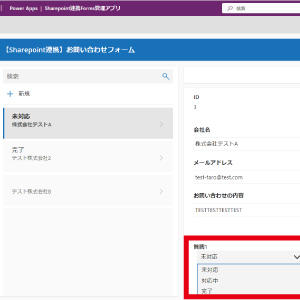
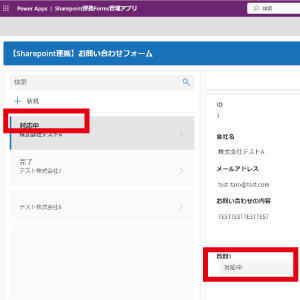
21.プレビューでアプリの動作を確認します。編集をクリックし、プルダウンを選択し更新します。

21.保存ボタンを押すと、データの引用元として設定していた左のメニューにも、先ほど選択した内容が反映されました。
Power Appsのメリットとデメリット
Power Appsでアプリ作成を試してみて、良いと思ったことや難しいと思ったことをまとめました。
-
- アプリ作成のハードルが低いので、組織で多くの社員が活用できそう
- 今回紹介した通り、Power Appsはデータの取り込みからアプリ作成ができることので、プログラミングスキルがないユーザーでも気軽に操作ができました。
- 部門や業務ごとに必要なアプリを手軽に作成できたら、組織として生産性の向上が期待できそうと感じました。
- Microsoft 365のさまざまなアプリと連携できる
- 例えば、投稿があったタイミングで担当者たちにMicrosoft Teamsのチャットで通知を出すとか、一定期間経っても更新のない投稿にアラートを発砲するとか、どんどん機能を追加できます。すでに組織でMicrosoft 365を利用している場合は特に利便性を感じられそう、と感じました。
- アプリ作成のハードルが低いので、組織で多くの社員が活用できそう
-
- Power Appsの関数が難しい
- 今回は開発経験のない担当者が使ってみたこともあり、わからないエラーが表示する度に都度調べて、調べた結果を試してみて...の繰り返しになってしまいました。迅速にアプリを作成していくためには、数をこなしていくなど慣れが必要だと感じました。
- 野良アプリが増える、かも?
- Power Appsに限らず、社員が自由にアプリを作成していくと、IT部門が知らないうちにどんどん業務アプリが増えていく可能性があります。アプリ作成を社員に許可する前に、アプリ作成のルールの策定や管理方法について検討しておいた方が良いかと思いました。
- Power Appsの関数が難しい
まとめ
3話に分けて「PowerAppsで問い合わせ管理アプリを作ってみたシリーズ」をお届けしました。少しでも皆様のお役に立てましたら幸いです。
JBサービス株式会社では、今回ご紹介したPower Platform製品に限らずMicrosoft製品の導入や運用に精通したエンジニアが多数在籍しています。Microsoft製品の導入や運用でお困りごとがありましたら、ぜひご相談ください。
