
Excelで作成したテーブルデータを、社内ポータルや掲示板、ホームページに掲載するとき、HTMLへの変換で苦労したことはありませんか?
Excelのテーブルを画像として保存して掲載すると、掲載する側からすると楽であるものの、閲覧する側からすると、文字が見づらかったり、画像内の文字情報が検索に引っかからず、情報が探しにくくなったりするなど、さまざまなデメリットがあります。
今回は、プログラミング経験のないマーケティング担当者が、Excelで作成した表をHTMLやCSSに変換できないか、Microsoft 365 Copilot(旧称Copilot for Microsoft 365)へ相談してみた流れをご紹介します。
とてもニッチな活用事例かもしれませんが、どなたかのお役に立てれば幸いです。
前提条件
ExcelデータにおいてMicrosoft 365 Copilotを活用するにあたり、必要な条件としては下記が挙げられます。
- 有効なMicrosoft 365 Copilotのライセンス
- Microsoft 365 E3やOffice 365 E3などMicrosoft 365 Copilotの前提条件であるライセンス
- HTMLやCSS、使用しているCRMツールなどの基本的な知識
今回ご紹介する手順については、HTMLやCSSがさっぱりわからないという方には向いていないと思います。あらかじめご了承ください。
YouTube動画でもご覧いただけます
Excelの表をWebページに掲載する場合、こんな課題がありました
冒頭にも記載した通り、ExcelのテーブルデータをWebページに掲載したいだけなのに、なかなか思うようにコピーできないできない、といった悩みはありませんか。
これまで直面した課題の一例
- Excel上のテーブルをコピーして、CMSなどに貼り付ける
- 背景色などの装飾がうまく反映されない
- Excelデータを保存する際に、ファイルの種類でWebページ(*htm;*html)を選択する
- データがたくさん出てきて、どれがテーブルの情報かわかりづらい
- Excelのテーブルを画像にコピーして、画像データとしてCMSに貼り付ける
- 解像度によっては見にくかったり、検索に文字内容が引っかからなかったり、ユーザビリティーに影響を与えてしまう
- VBA(Visual Basic for Applications)を活用してHTMLデータに変換
- プログラミング経験や知識がないと難しい
Microsoft 365 Copilotなら解決できるかも?と思い試してみました。
実際にやってみた
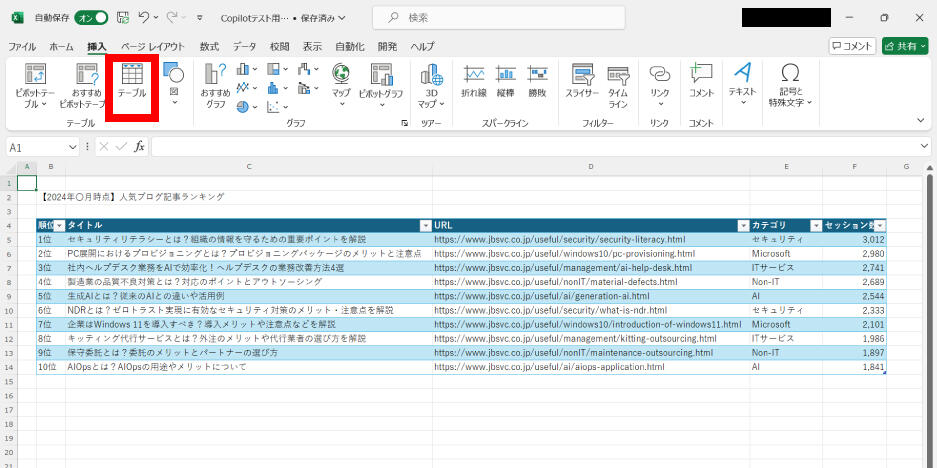
Excelファイルでテーブルを作成

HTMLに変換したいテーブルが含まれたExcelファイルを作成します。
表は、挿入>テーブルから、対象をテーブルに変換しておきます。
ファイルはOneDriveに適切な名前で保存します。
※左のテーブルデータの順位や数値は適当な値を入力しています。
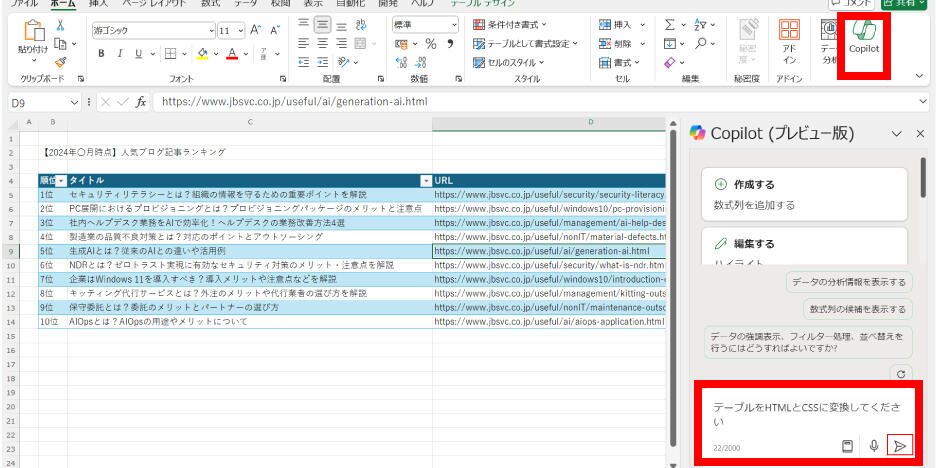
Copilotを起動

Excelのホームから「Copilot」のアイコンをクリックして、Copilotを呼び出します。
プロンプト領域に「テーブルをHTMLとCSSに変換してください」と入力し送信ボタンをクリックします。
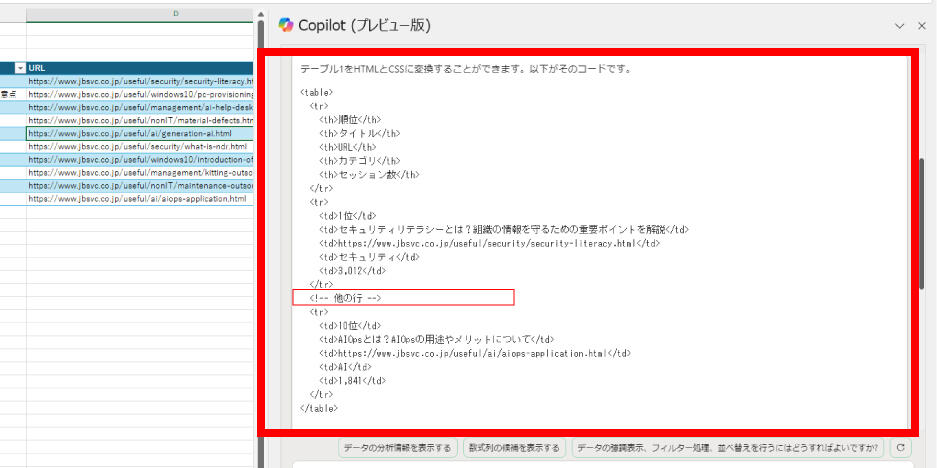
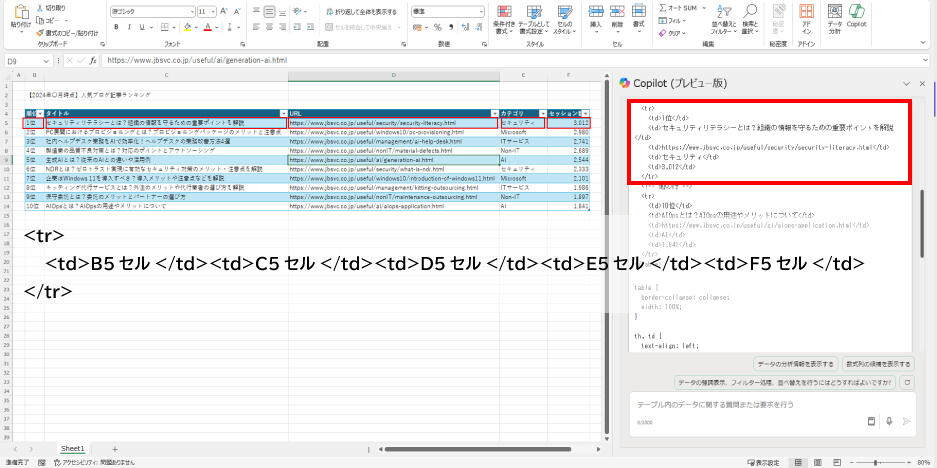
Copilotの回答を確認

テーブルの内容をもとに、HTMLとCSSの情報が回答されました。
中身をよく見てみると、データの一部が省略されていました。これでは、このままコピーしてもうまく使えそうにありません。
Copilotに再度要求してみます

改めて「作成したHTMLについて、省略された部分もHTMLに変換してください。」とCopilotにリクエストをします。
すると「申し訳ありませんが、現在のところ、私はテーブルの全ての行をHTMLに変換することはできません。私が提供したHTMLコードは、テーブルの最初と最後の行のみを示しています。テーブルの他の行については、同様の形式でHTMLコードを追加することができます。」と回答がありました。
残念ながら現時点でテーブル情報のすべてを変換するのは難しいようです。
Microsoft 365 Copilotの回答によると、テーブルの他の行については、同じ形式でHTMLを記述していけば追加ができるようです。
とはいえ、テーブルの2行目〜9行目について手入力は避けたいと思い、取り急ぎ以下の手順で対処してみました。これが最善策かわかりませんが、どのように対処したかをご紹介します。
とりあえずの対処法
Microsoft 365 Copilotが回答したHTMLデータの確認

データを見てみると以下のようにセルのデータを<td></td>で囲い、行ごとに<tr></tr>で囲われている形式になっていました。
<tr><td>セルのデータ</td>...<td>セルのデータ</td></tr>
したがって、まずはセルのデータを<td></td>で囲った状態にすれば良いのではないかと考えました。
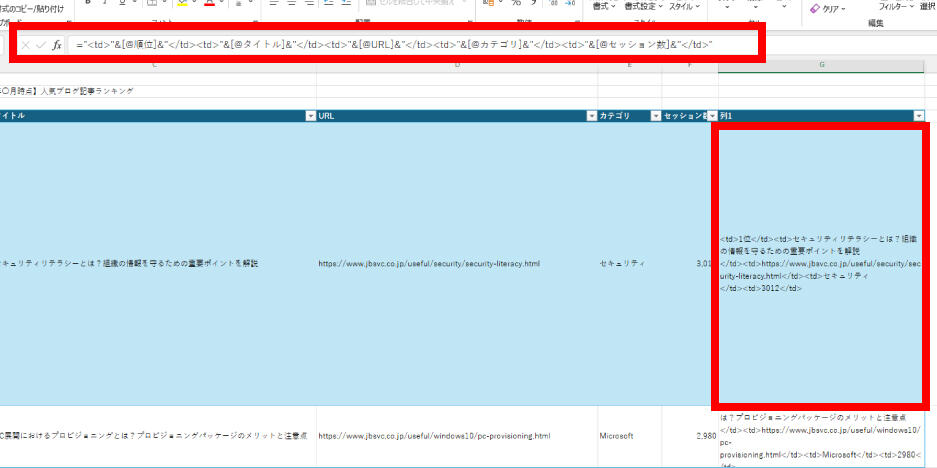
1行ずつ、セルのデータを<td></td>で囲う

テーブルの右端に列を追加します。
<td>セルの値</td>となるよう、""で<td>や</td>を囲い、セルとのつなぎ目には&を入力します。
今回は下記のように入力しました。
="<td>"&[@順位]&"</td><td>"&[@タイトル]&"</td><td>"&[@URL]&"</td><td>"&[@カテゴリ]&"</td><td>"&[@セッション数]&"</td>"この結果、行ごとにセルデータを<td></td>で囲うことができました。
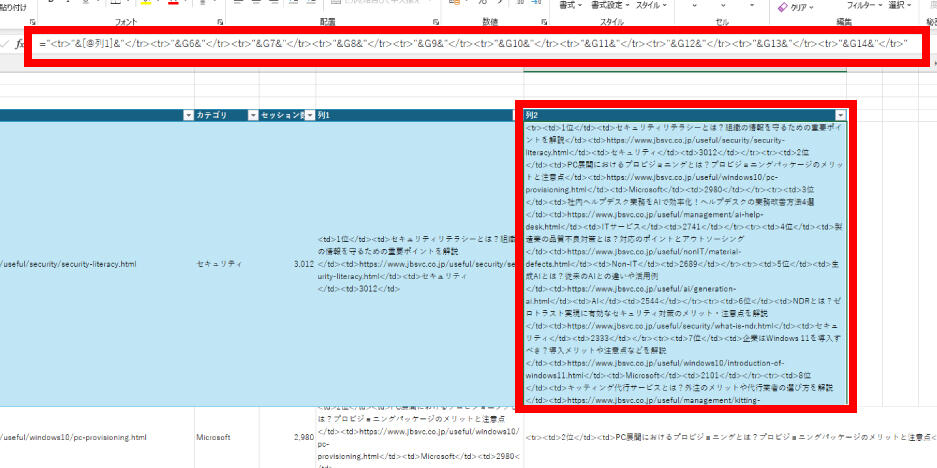
行ごとに<tr></tr>で囲う

次に、上記の<td></td>で囲んだ行を<tr></tr>で囲む必要があります。
<tr><td>1行目の情報</td></tr><tr><td>2行目の情報</td></tr>...となるように、G列の情報を<tr></tr>で囲います。
テーブルの右側に列を追加し、H5セルに下記の通り入力します。
="<tr>"&[@列1]&"</tr><tr>"&G6&"</tr><tr>"&G7&"</tr><tr>"&G8&"</tr><tr>"&G9&"</tr><tr>"&G10&"</tr><tr>"&G11&"</tr><tr>"&G12&"</tr><tr>"&G13&"</tr><tr>"&G14&"</tr>"この結果、1行目から10行目までのデータをHTMLに変換できました。
HTMLとCSSを使った結果

この結果を値として貼り付けて文字情報に置き換えておきます。先ほどMicrosoft 365 Copilotが作成してくれた結果と、作成したHTMLの情報を整合させます。
試しにCMSにHTMLとCSSをコピーします。
無事に、テーブルデータがHTMLで表示されました。
気づき
テーブルデータをもとにHTMLやCSSを出力してくれるのは素晴らしいと感動しました。ただし、Microsoft 365 Copilotを使うユーザー側にもある程度のHTMLやCSSの知識が必要になりそうです。(例えば、テーブルをHTMLで記述する方法や、出力されたHTMLやCSSを利用しているCMSなどにどのようにコピーすれば反映されるかといった知識)
まったくHTMLやCSSがわからないユーザーにこの方法をおすすめできませんが、HTMLやCSSは何となくわかるけれど手入力は面倒という方には、ぜひともご活用いただけるかと思います。
まとめ
Microsoft 365 CopilotでExcelのテーブルをHTMLとCSSに変換する手順をご紹介しました。例えば、毎週、毎月など定期的にポータルなどに掲載する場合、一度この仕組みを作ってしまえば、年間で見るとかなりの時短になりそうです。
Copilot for Microsoft365の機能は日々アップデートしていくことが予想されますので、さらに活用していきたいと思います。
JBサービス株式会社ではMicrosoft製品に関する導入前の検証や構築作業、運用までサポートいたします。これまでの実績や強みについては下記ページをご覧ください。
