
前回のコラムでは、作成するアプリの全体イメージやアプリ作成までの流れを整理したうえで、Microsoft Excelでデータの作成と、SharePointでリスト作成およびドキュメントへアップロードする方法についてご紹介しました。
本コラムでは、前回作成したExcelデータをもとにPower Appsでアプリを作成する方法をご紹介します。
なお、前回のコラムをまだご覧になってない方は、下記からご覧いただけます。
前回のコラムはこちらからご覧いただけます

Power Appsで郵便物管理アプリをつくってみた-Excel・SharePoint編-
本コラムではアプリの全体像と、Power Appsでアプリを作成する前段であるExcelファイルの作成とSharePointでのアップロード、リスト作成方法をご紹介します。
コラムを読む【YouTube】動画で作成の流れを紹介しています
アプリの完成イメージや操作の方法をYouTubeで動画を公開しています。動画自体は約15分程度の内容ですが、本コラムの内容は約7分でまとめています。ぜひ合わせてご覧ください。
アプリ作成までの流れと本コラムのフェーズ
本コラムでは、STEP3フェーズにおける設定方法を紹介していきます。
Microsoft Excel
アプリのベースと社員のリストをExcelで作成します。
SharePoint
STEP 1で作成したExcelをSharePointのリストやドキュメントとしてアップロードします。
Power Apps
STEP 2で作成したリストをベースにアプリを作成します。受け取り社員情報については、STEP 2のドキュメントとデータ連携をします。
Power Automate
Power Appsに入力され、SharePointのリストに新しいレコードが追加された際、Power AutomateでMicrosoft Teamsのチャットを発報するように設定します。宛先社員情報については、SharePointのレコード情報から社員名を検索したり、STEP 2で作成したドキュメントからメールアドレス情報を検索したりします。
Power Appsでアプリを作成
まずはSTEP 2で作成したSharePointのリストを読み込みます。
アプリ作成用のExcelデータ

01.Power Appsにログインします。

02.「データで開始する」をクリックします。

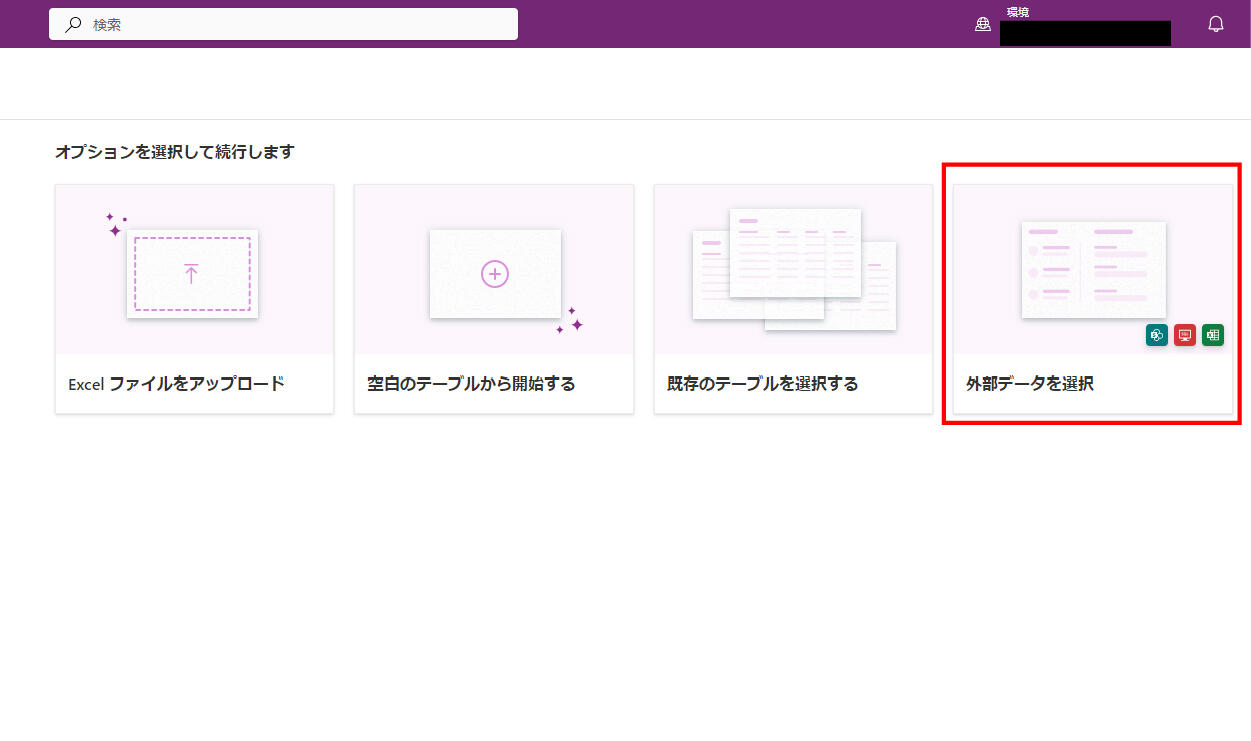
03.「外部データを選択」をクリックします。

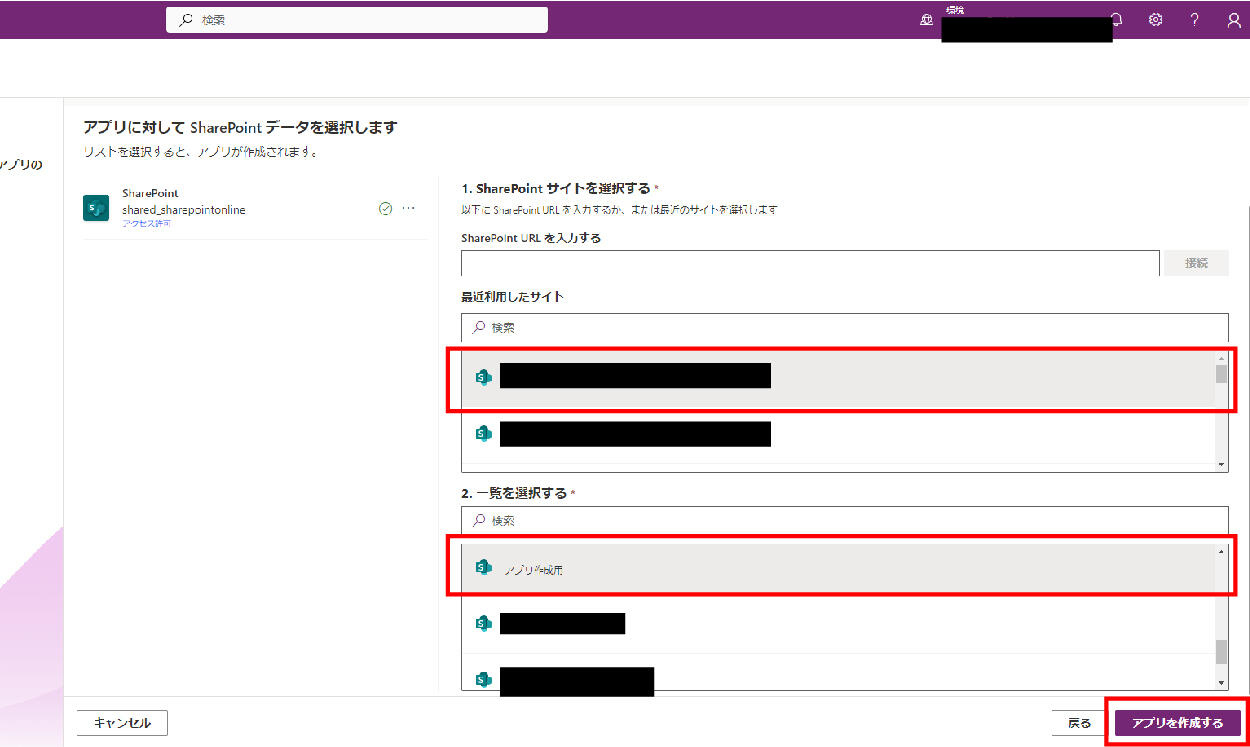
04.該当のSharePointサイト、リストを選択し、「アプリを作成する」をクリックします。

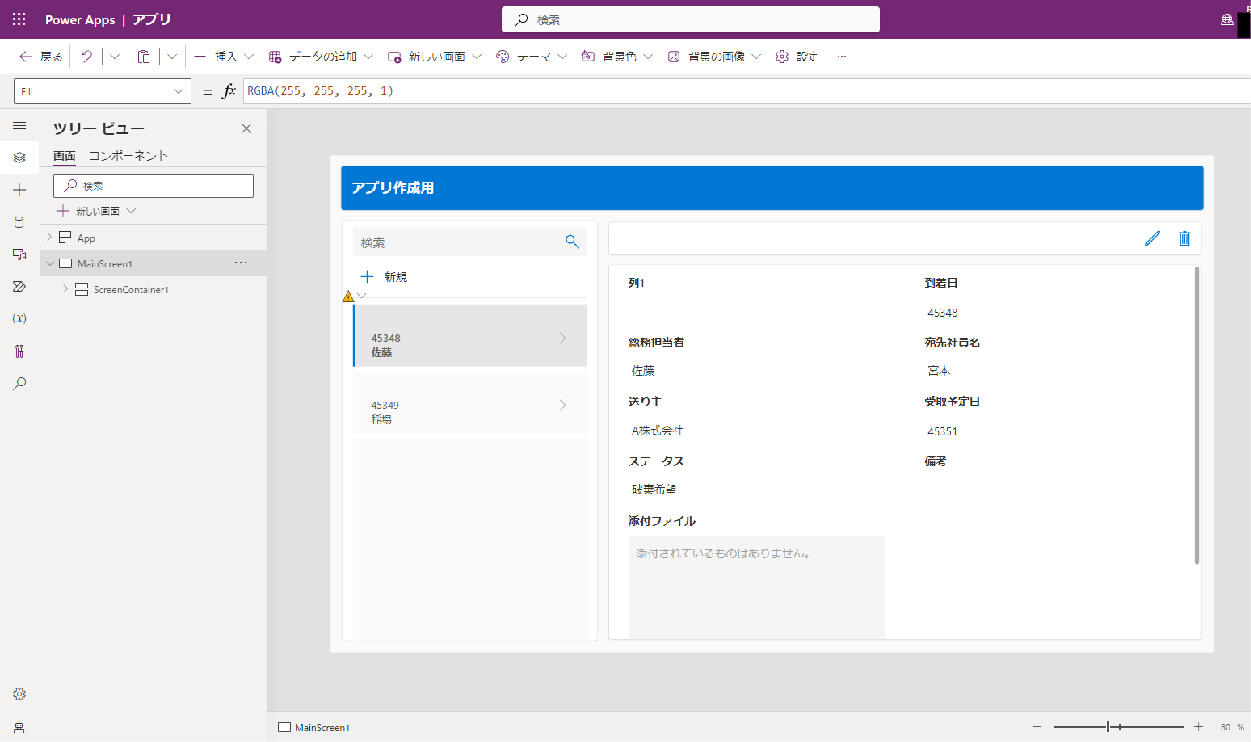
05.アプリが作成できました。不要な項目が表示されていたり、プルダウンが設定できていなかったりなど過不足があるので、適宜修正していきます。
アプリの修正対応
Power Appsでアプリを修正する流れとしては下記4つのステップのとおりです。
- 作成された項目の整理
- 不要な項目の削除
- 表示したくない項目を非表示
- 並び替え
- 項目の追加
- プルダウンの追加
- カレンダーの追加
- データベースの連携(SharePointのリストデータ)
- テスト
1.項目の削除または非表示に設定
1.不要な項目の削除

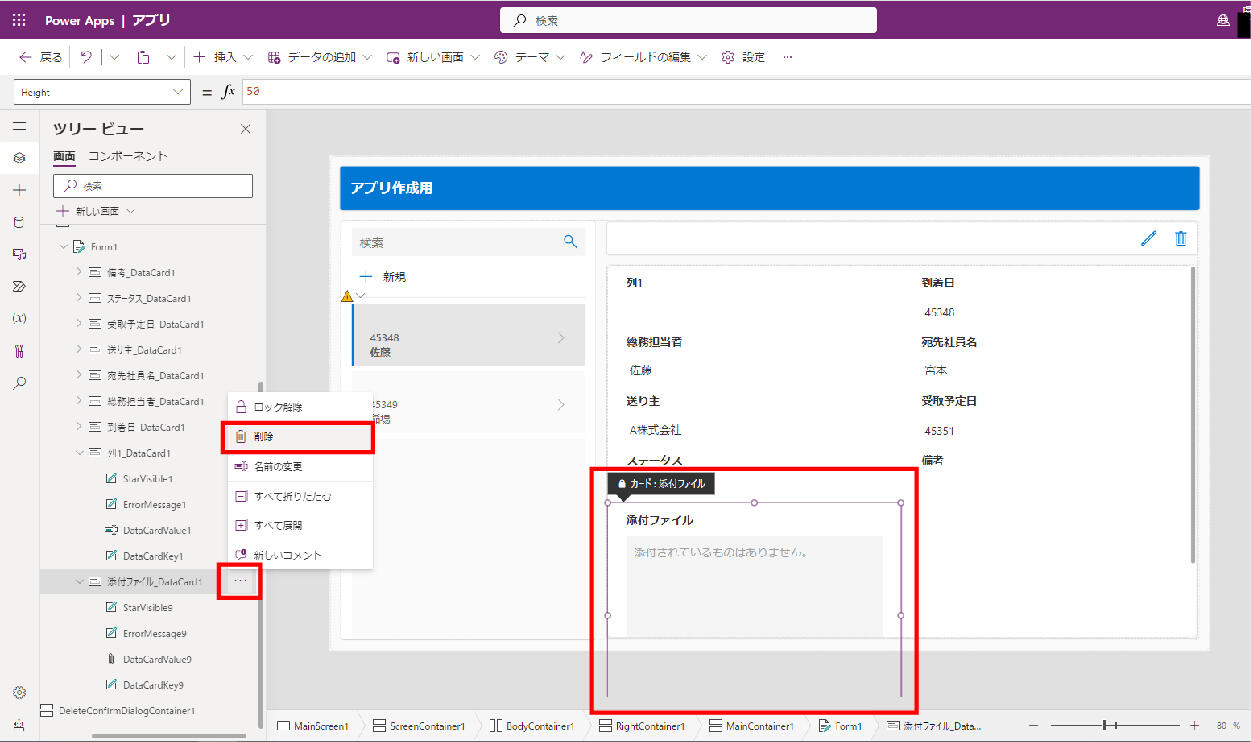
01.不要な項目を選択し、左側のツリービューで該当箇所を確認します。(背景が暗いグレーになっています)ツリービューの項目「添付ファイル_DataCard1」にカーソルを合わせると「...」が表示されます。これをクリックし、「削除」をクリックします。

02.添付ファイルの項目が削除できました。
2.表示したくない項目を非表示

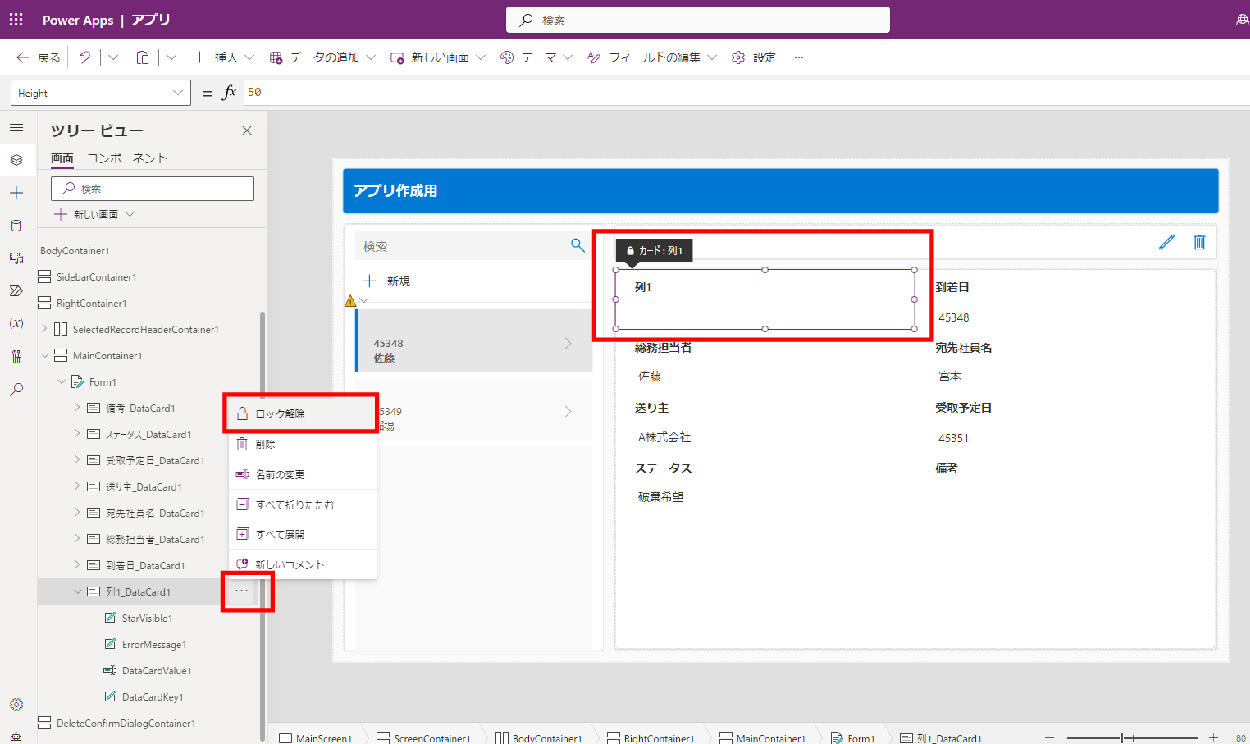
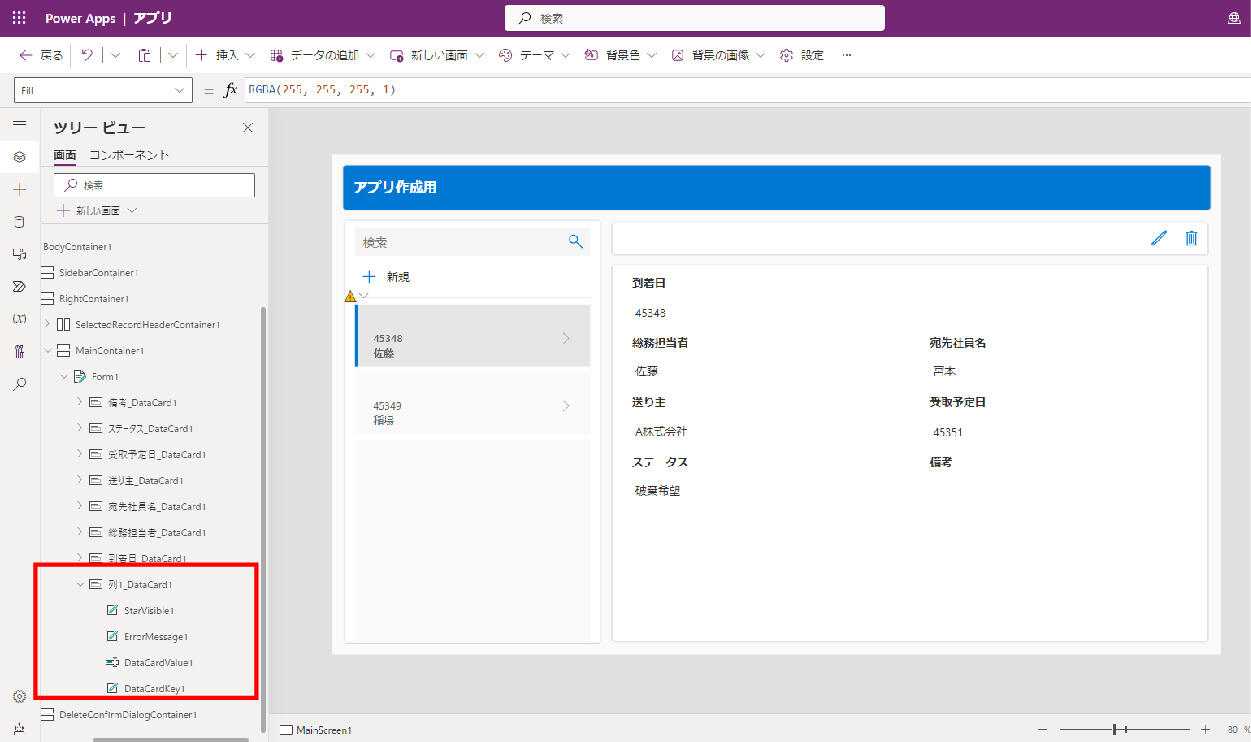
01.非表示にしたい項目をクリックし、左側のツリービューで該当箇所を確認します。(背景が暗いグレーになっています)ツリービューの項目「列1_DataCard1」にカーソルを合わせると「...」が表示されます。これをクリックし、「ロック解除」をクリックします。

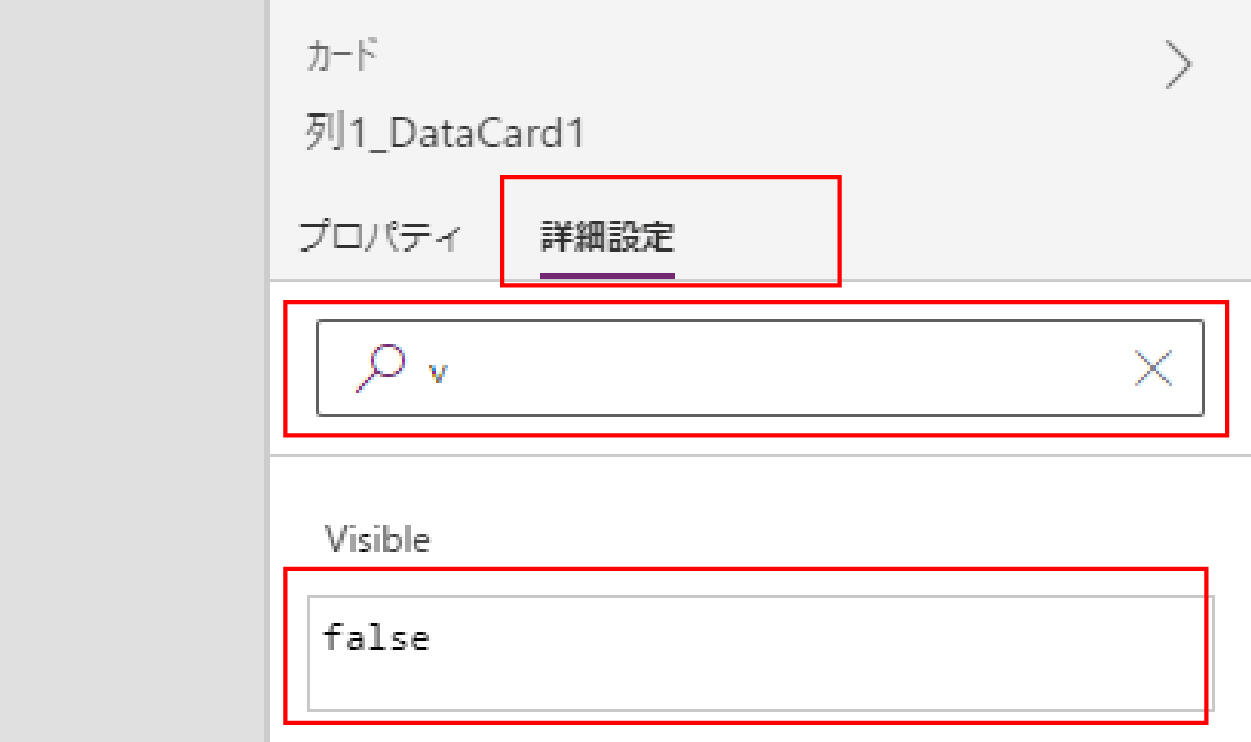
02.右側のカード「列1_DataCard1」の項目から、「詳細設定」をクリックします。プロパティーの検索フィールドに「v」を入力すると、「Visible」の項目が表示されます。標準で「true」と入力されているので、「false」に書き換えます。

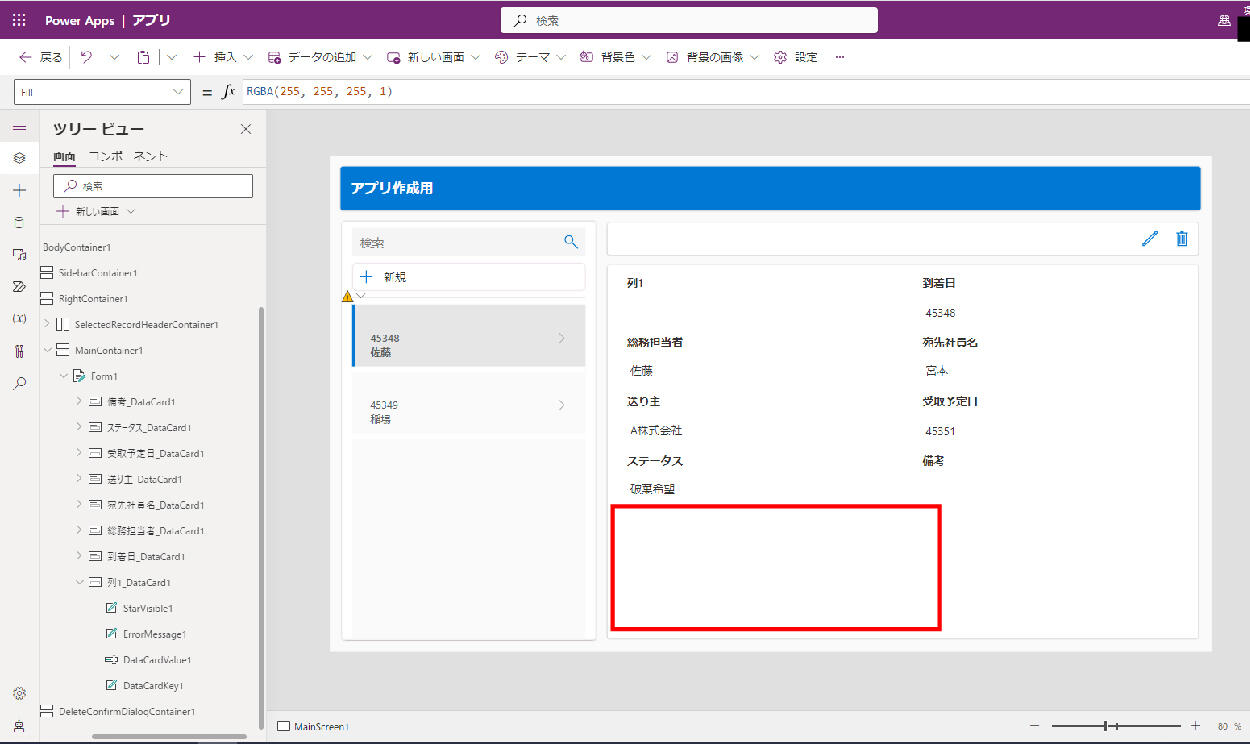
03.「列」の項目が非表示になりました。(右側のアプリの中で項目が表示されていませんが、ツリービューの中に「列1_DataCard1」は残っています)
3.項目の並び替え

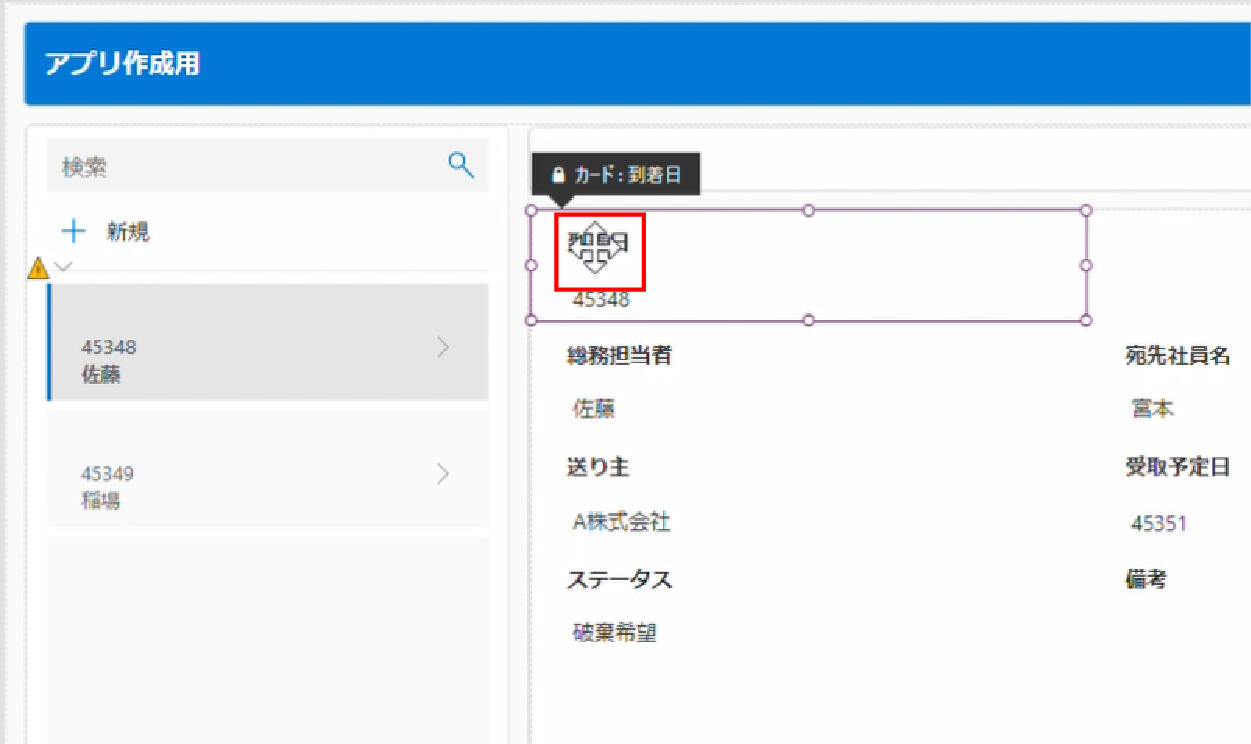
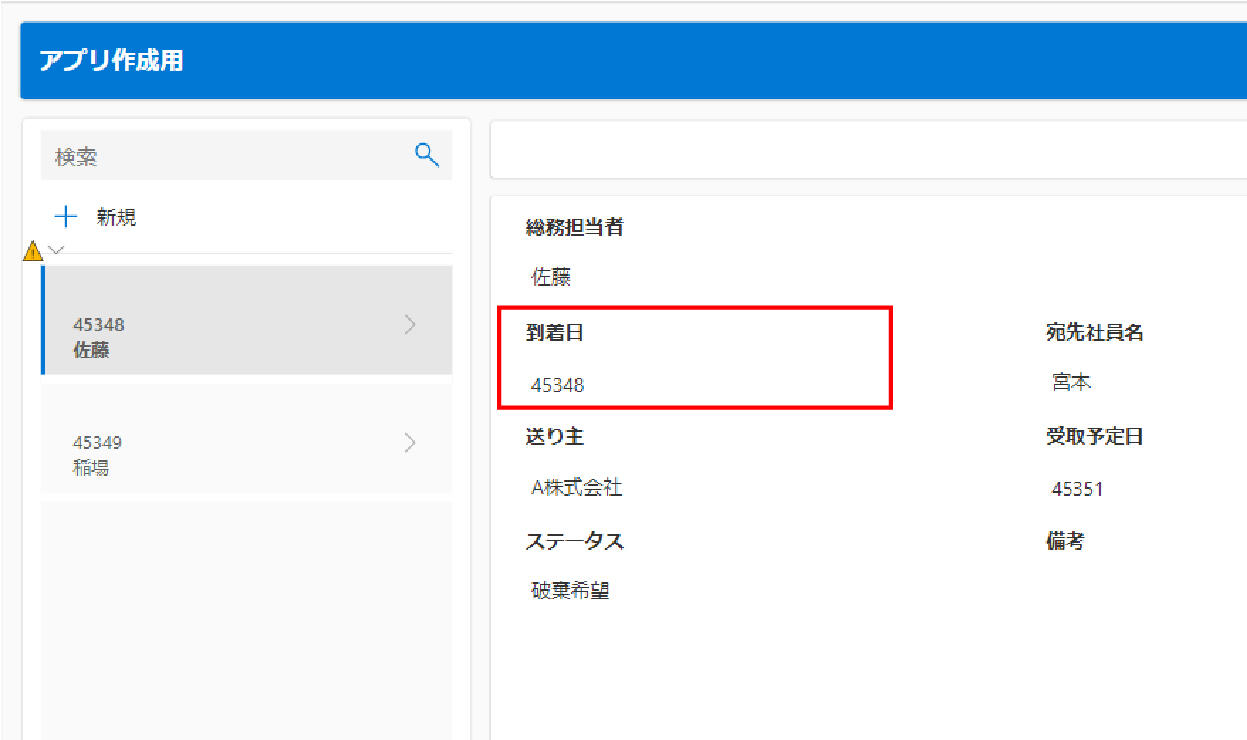
01.動かしたい項目を選択し、マウスカーソルの形が十字に変わるところを探します。

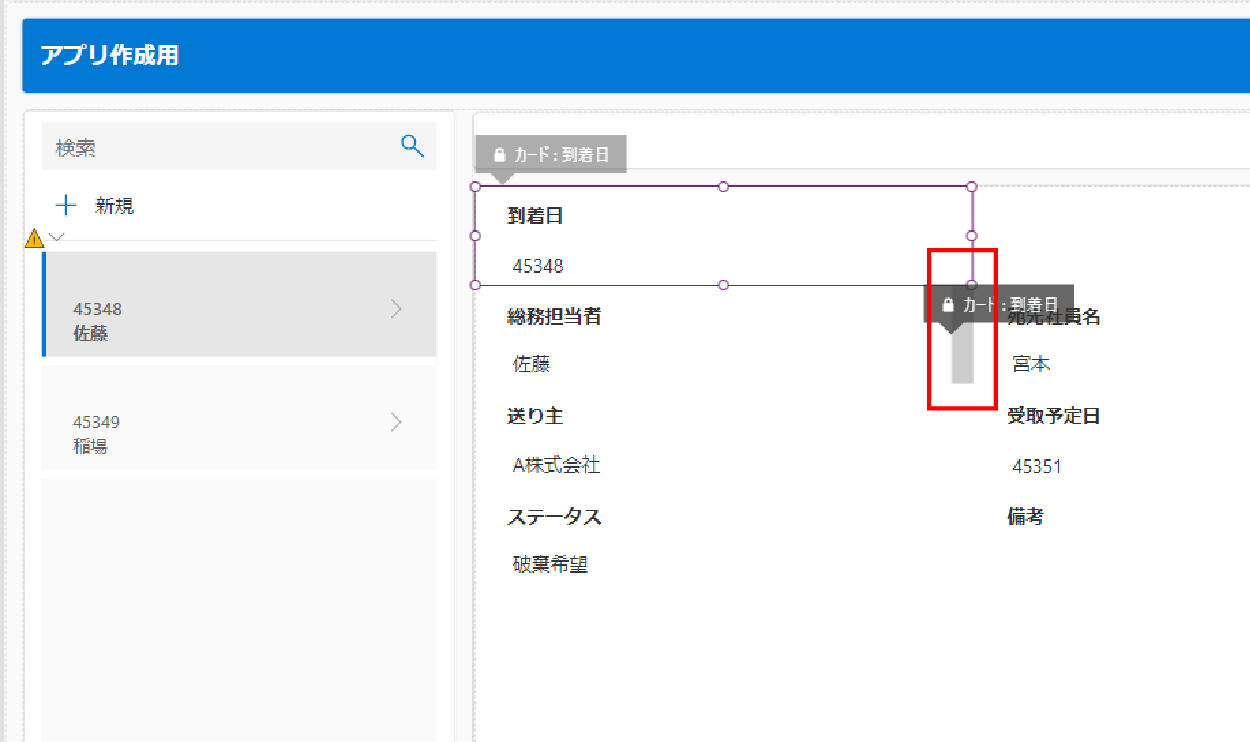
02.ドラックアンドドロップで項目を動かしたい場所へマウスで操作します。(総務担当者の後ろにもっていきます)

03.項目が指定した場所へ移動しました。
2.追加
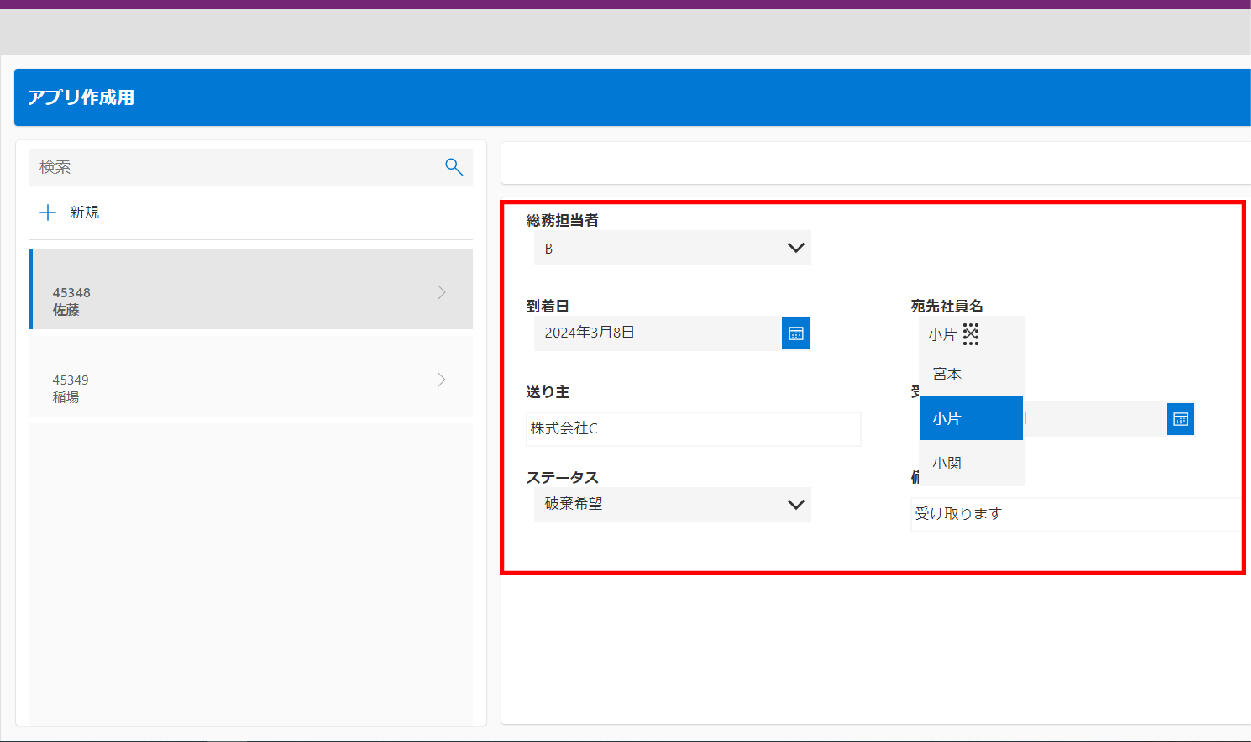
1.プルダウン(ドロップダウン)の追加

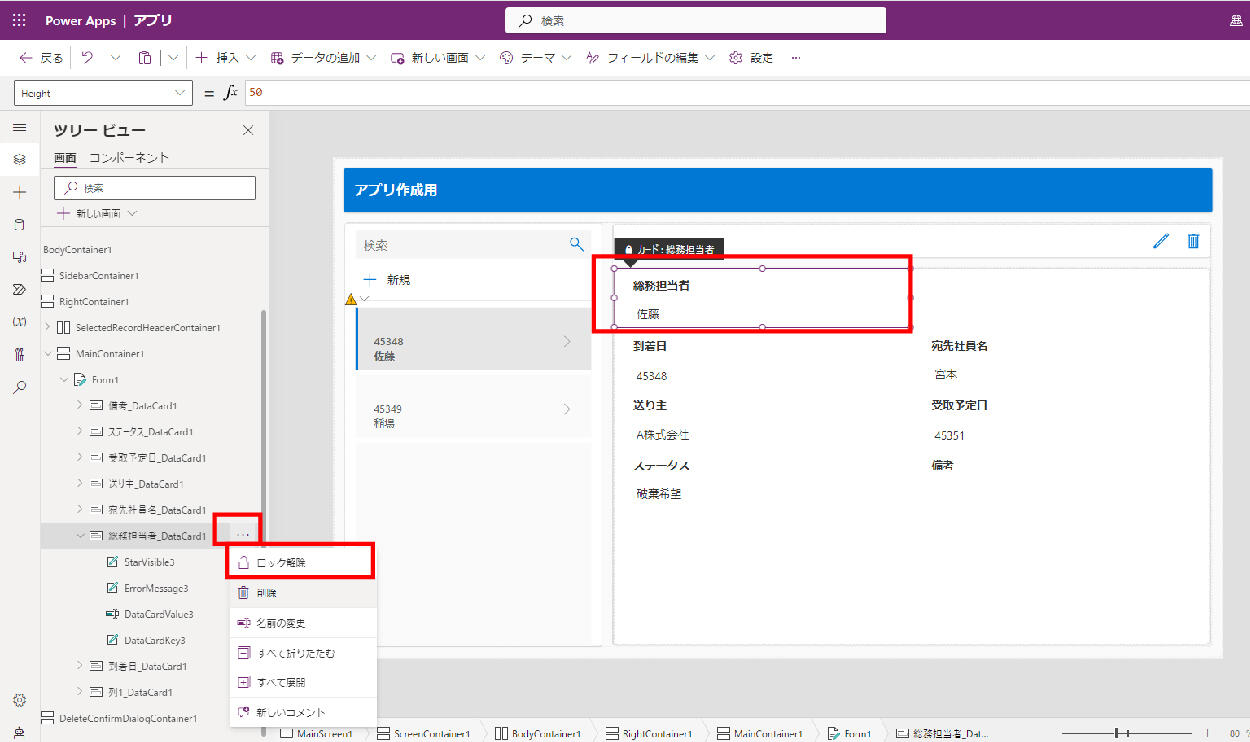
01.プルダウンを追加したい項目を選択し、左側のツリービューで該当箇所を確認します。(背景が暗いグレーになっています)ツリービューの項目「総務担当者_DataCard1」にカーソルを合わせると「...」が表示されます。これをクリックし、「ロック解除」をクリックします。

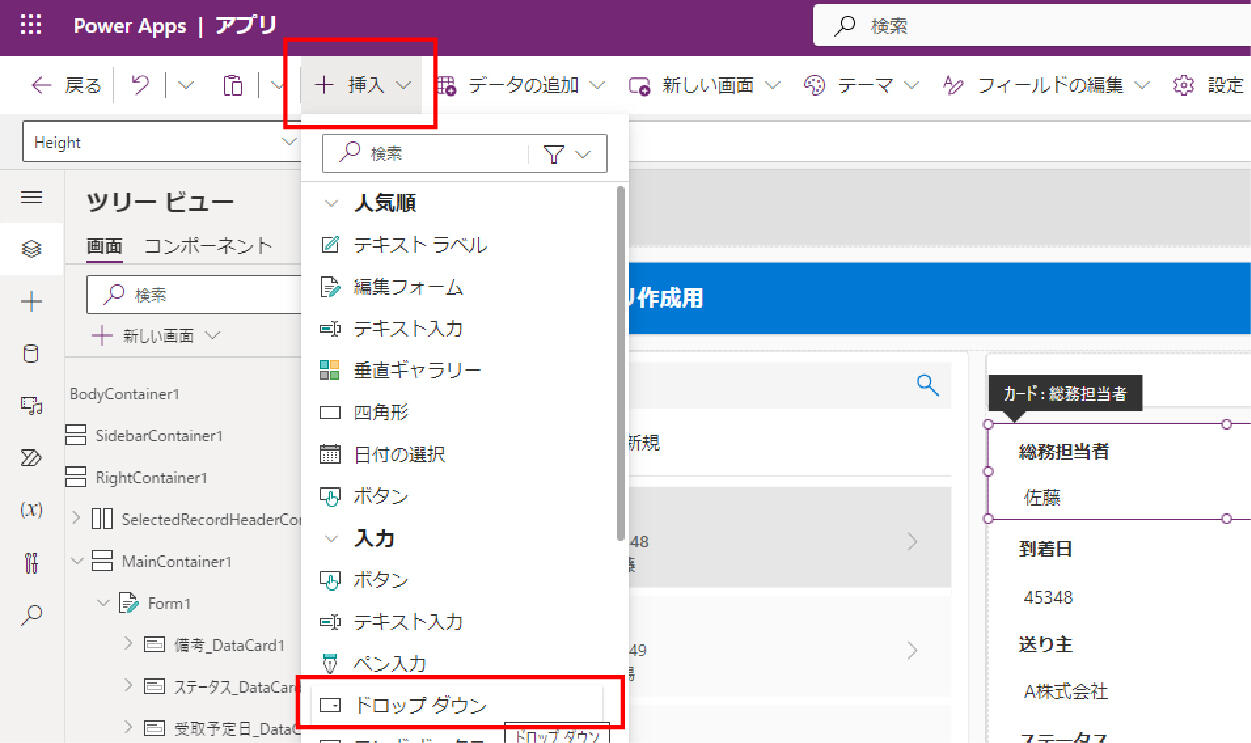
02.「+挿入」をクリックし、「ドロップダウン」をクリックします。

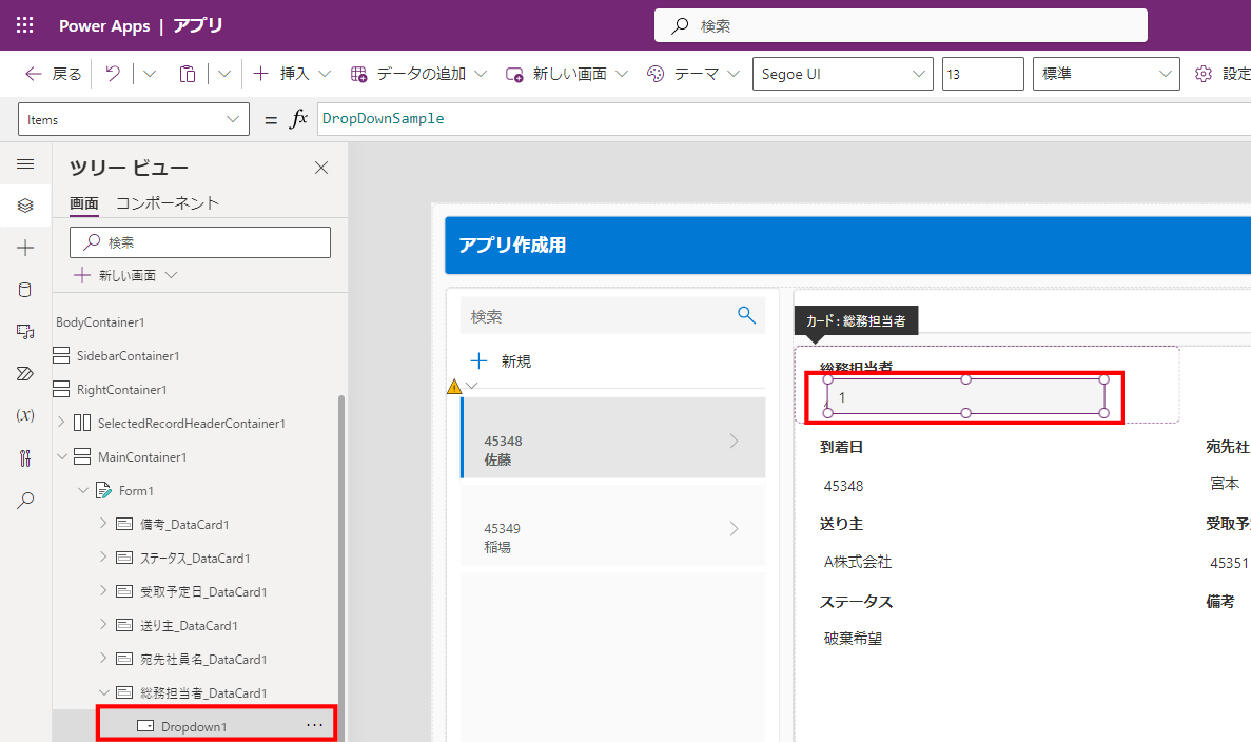
03.プルダウン(ドロップダウン)が追加されました。

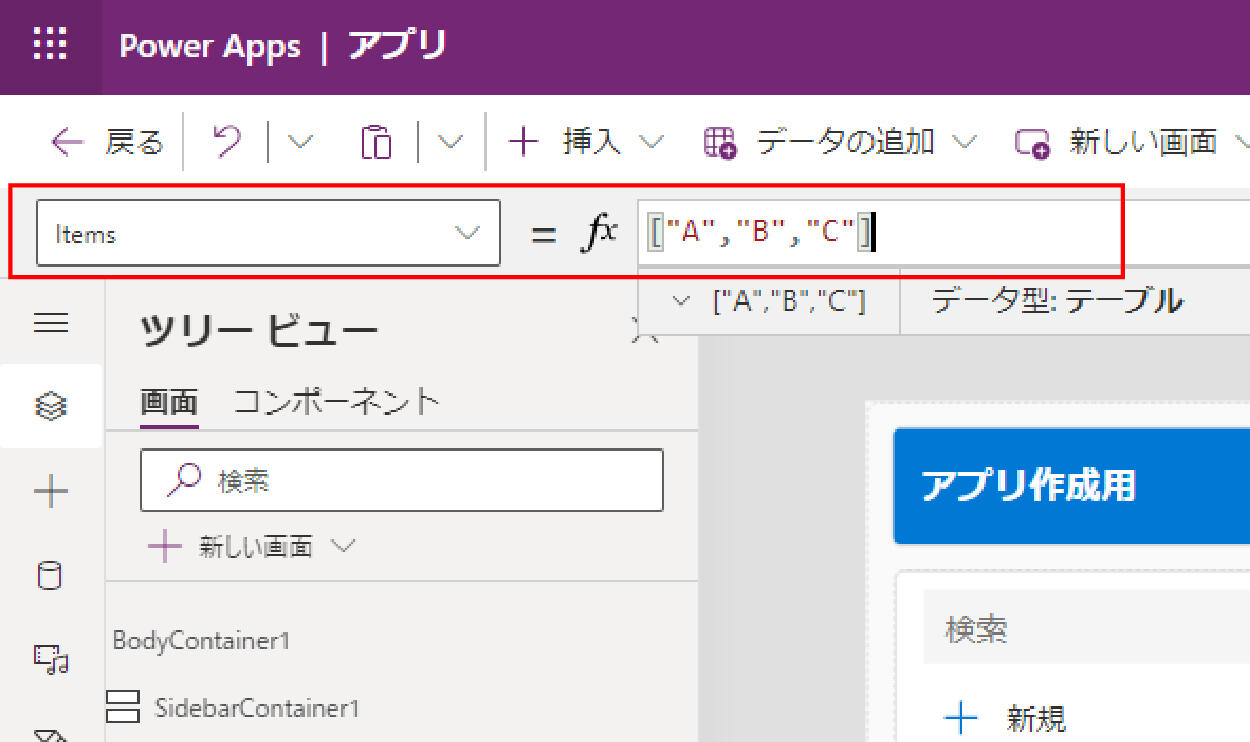
04.Itemsの項目をプルダウンの選択肢にしたい内容に置き換えます。["項目A","項目B","項目C"]のように、選択肢はダブルクォーテーション("")で囲ってください。

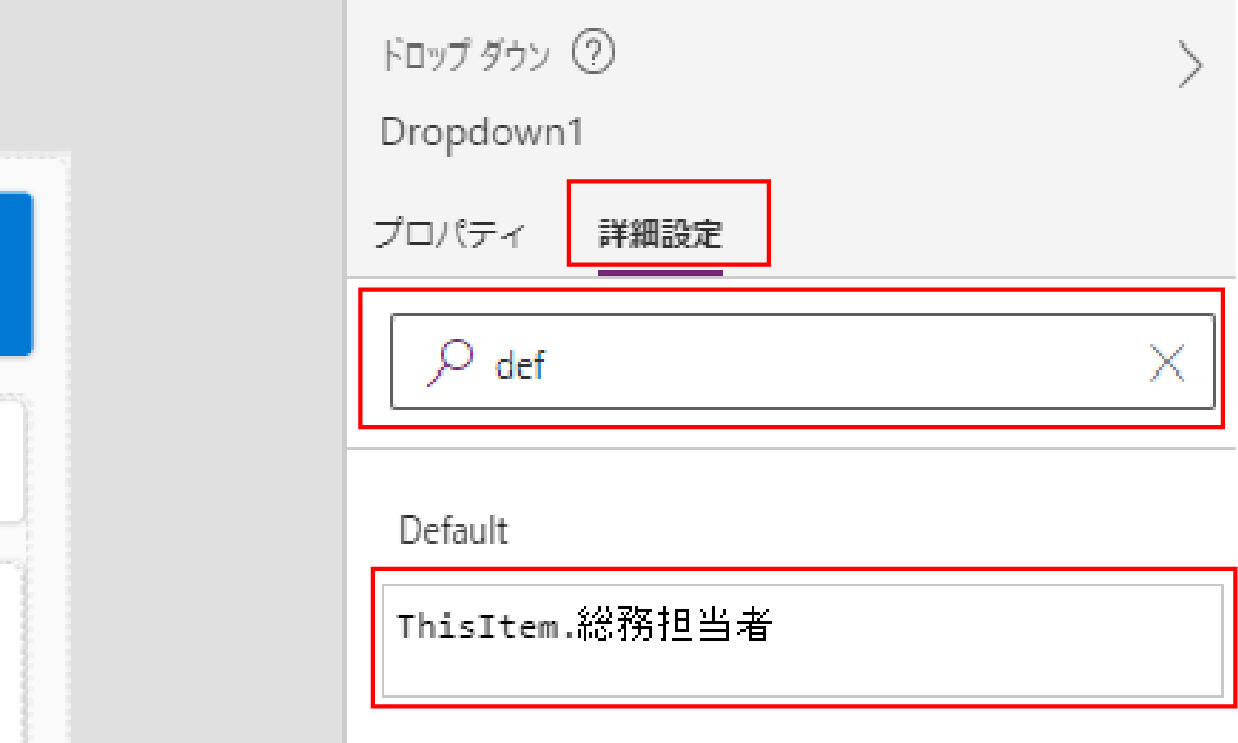
05.右側のカード「Dropdown1」の項目から、「詳細設定」をクリックします。プロパティーの検索フィールドに「def」を入力すると、「Default」の項目が表示されます。標準で「"1"」と入力されているので、「ThisItem.総務部担当者」に書き換えます。

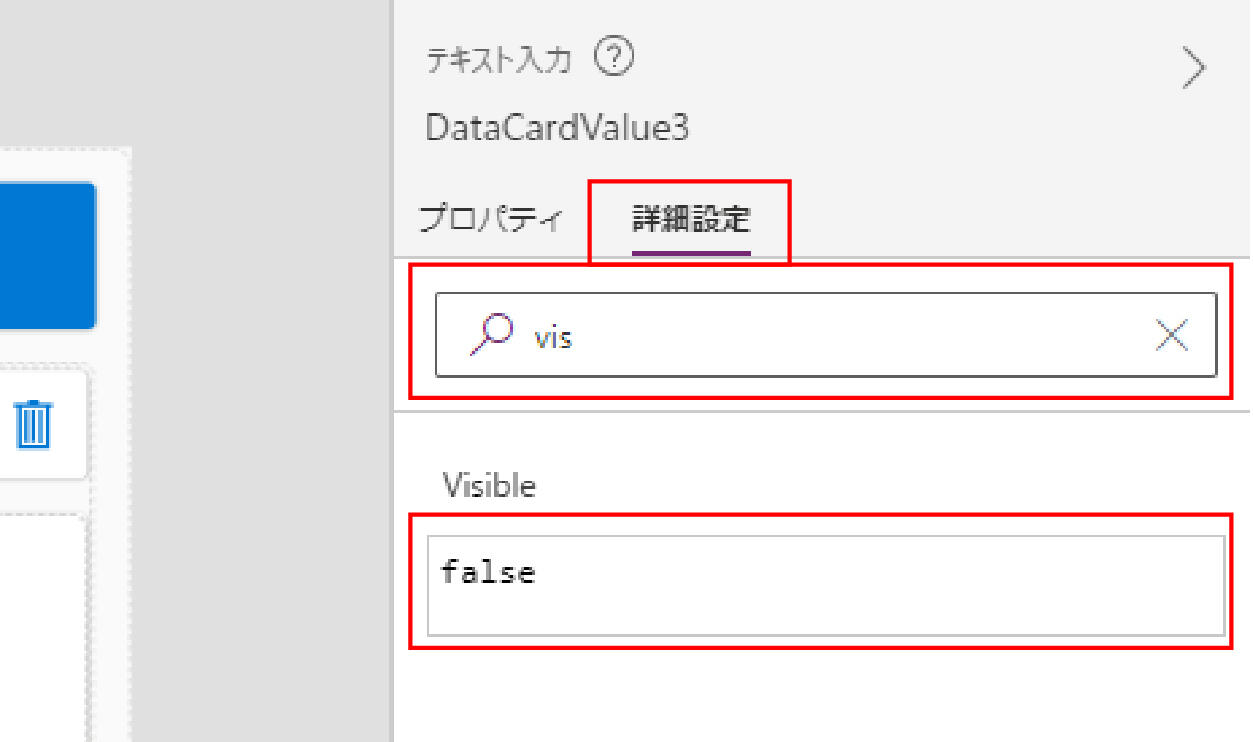
06.右側のカード「DataCardValue3」の項目から、「詳細設定」をクリックします。プロパティーの検索フィールドに「v」を入力すると、「Visible」の項目が表示されます。標準で「true」と入力されているので、「false」に書き換えます。

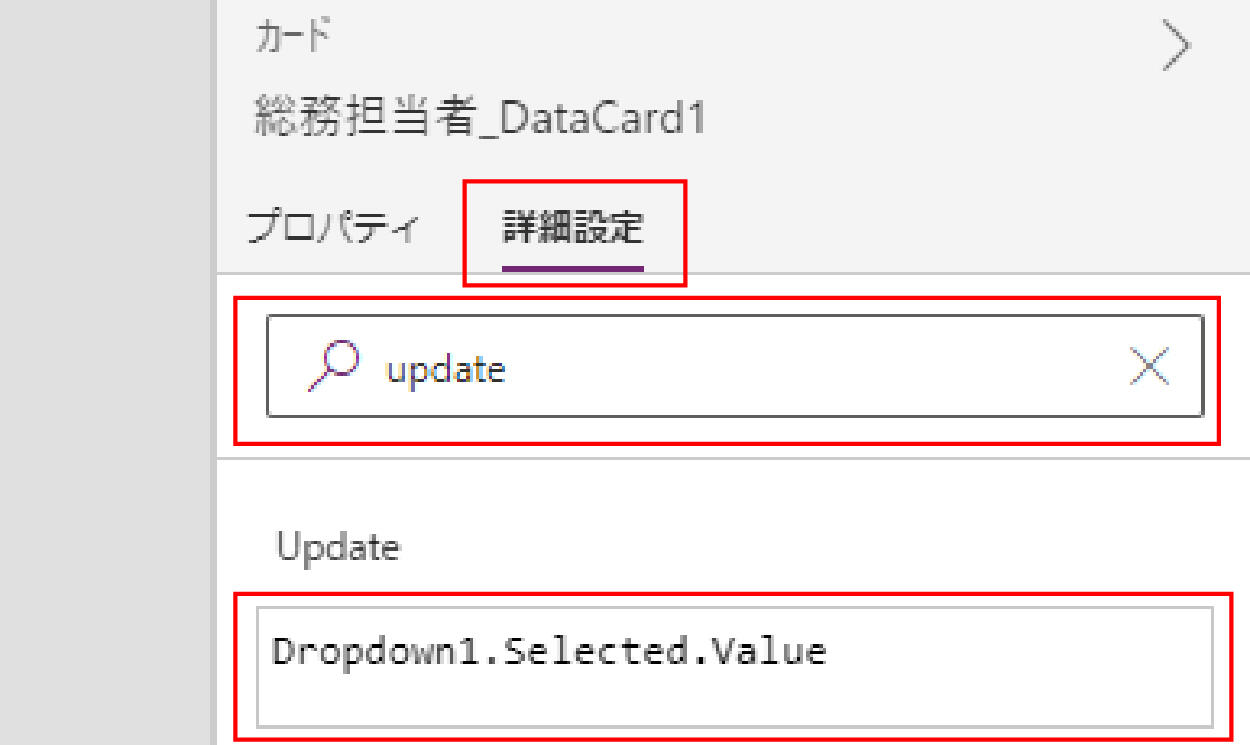
07.ツリービューから「総務部担当者_DataCard1」をクリックし、「詳細設定」をクリックします。プロパティーの検索フィールドに「update」を入力すると、「Update」の項目が表示されます。標準で「DataCardValue3.Text」と入力されているので、「Dropdown1.Selected.Value」に書き換えます。
2.カレンダーの追加

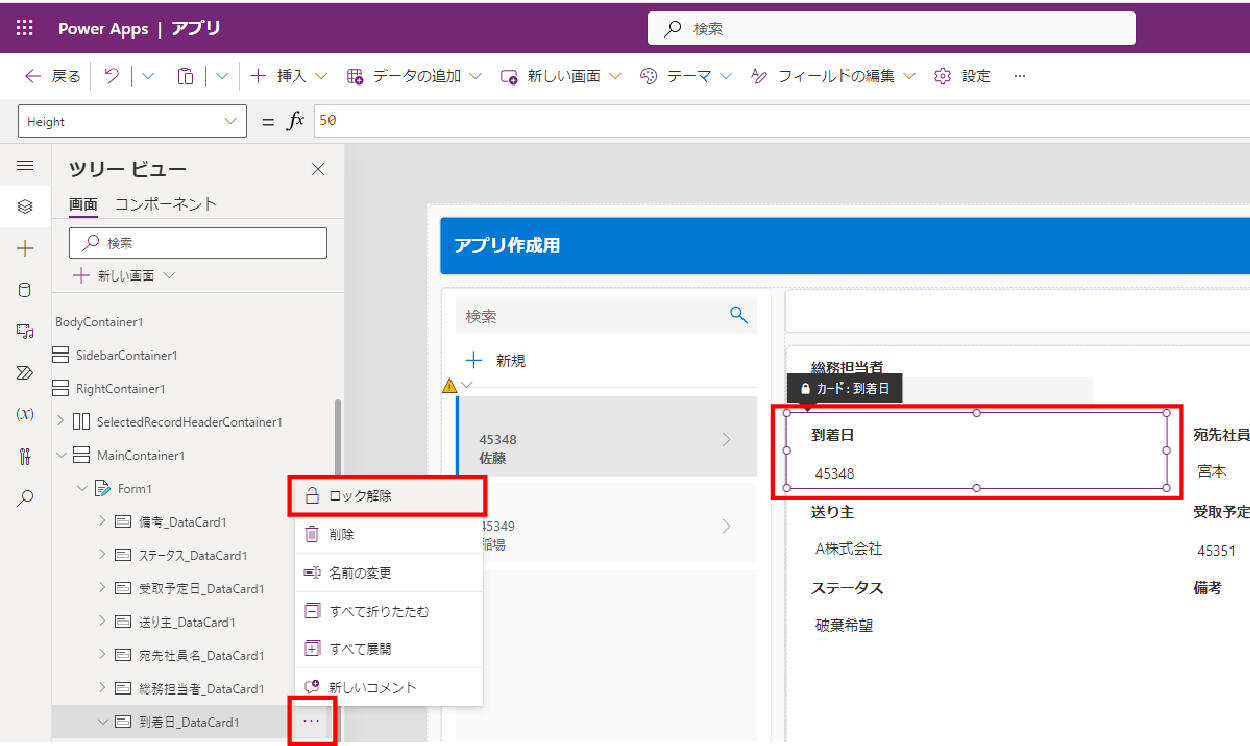
01.カレンダーを追加したい項目を選択し、左側のツリービューで該当箇所を確認します。(背景が暗いグレーになっています)ツリービューの項目「到着日_DataCard1」にカーソルを合わせると「...」が表示されます。これをクリックし、「ロック解除」をクリックします。

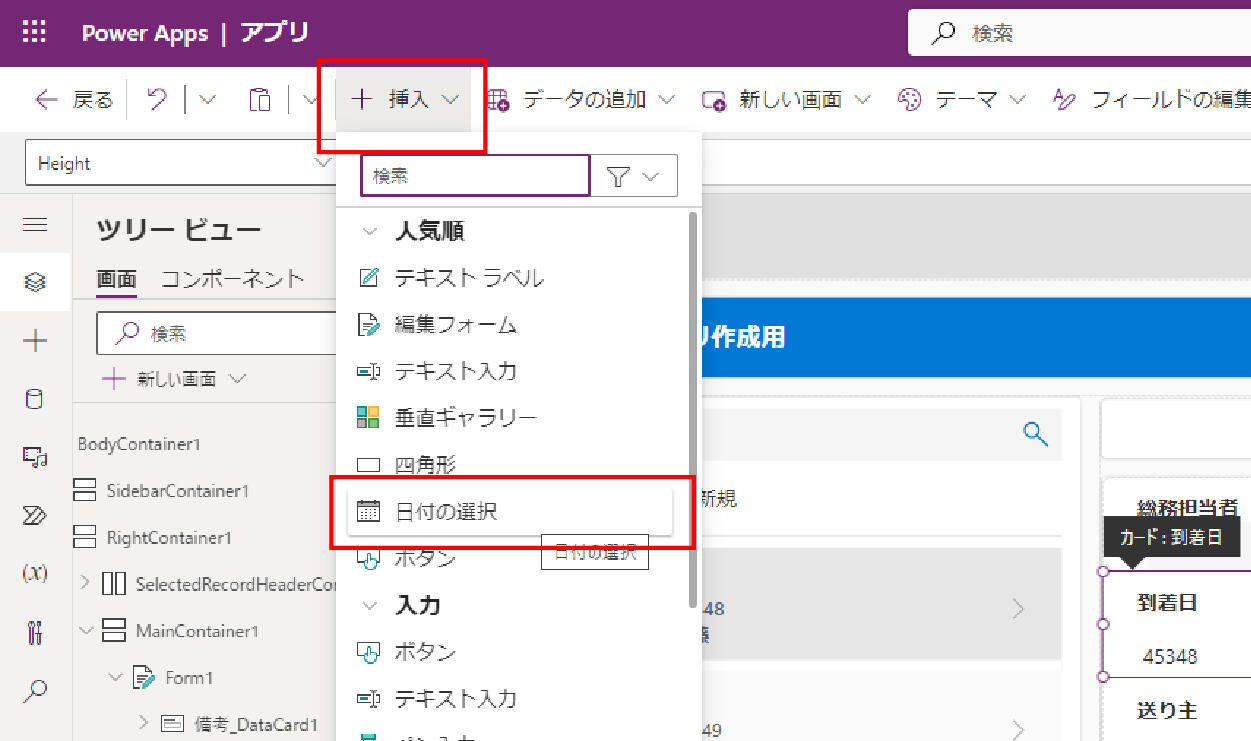
02.「+挿入」をクリックし、「日付の選択」をクリックします。

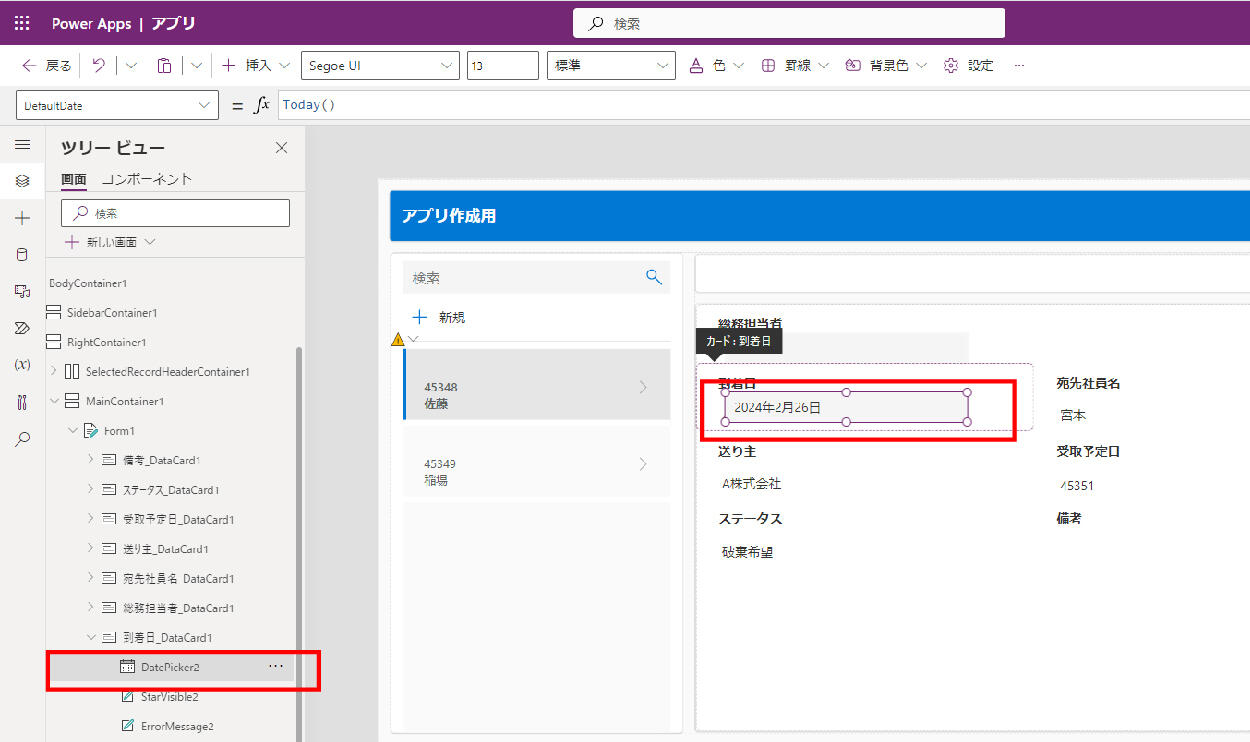
03.カレンダーが追加されました。

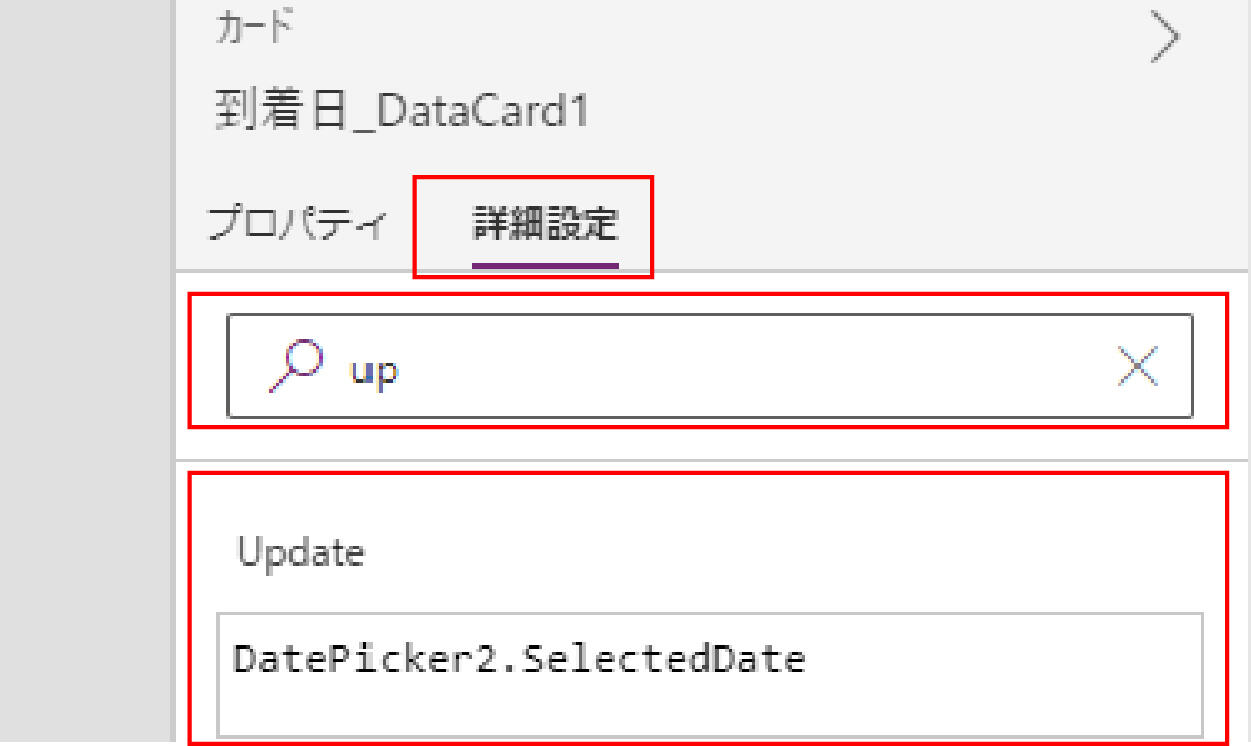
04.ツリービューから「到着日_DataCard1」をクリックし、「詳細設定」をクリックします。プロパティーの検索フィールドに「update」を入力すると、「Update」の項目が表示されます。標準で「DataCardValue2.Text」と入力されているので、「DatePicker2.SelectedDate」に書き換えます。

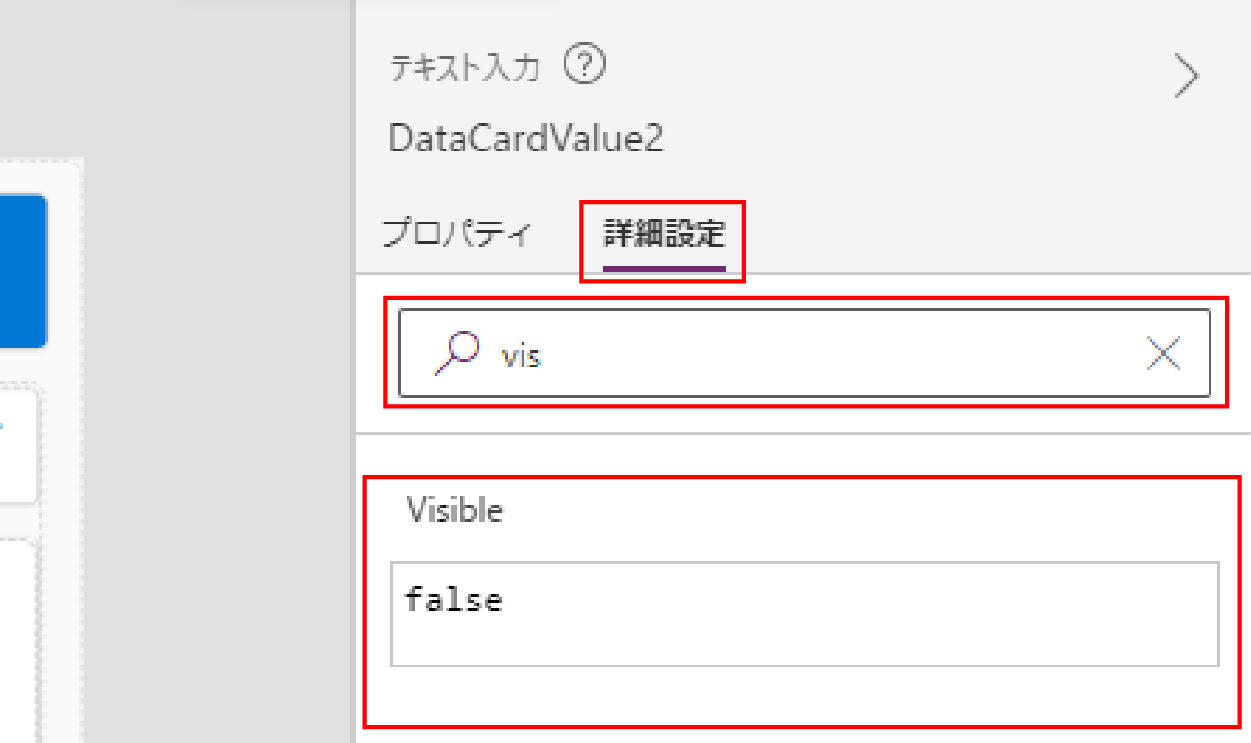
05.右側のカード「DataCardValue2」の項目から、「詳細設定」をクリックします。プロパティーの検索フィールドに「v」を入力すると、「Visible」の項目が表示されます。標準で「true」と入力されているので、「false」に書き換えます。
3.データベースの連携

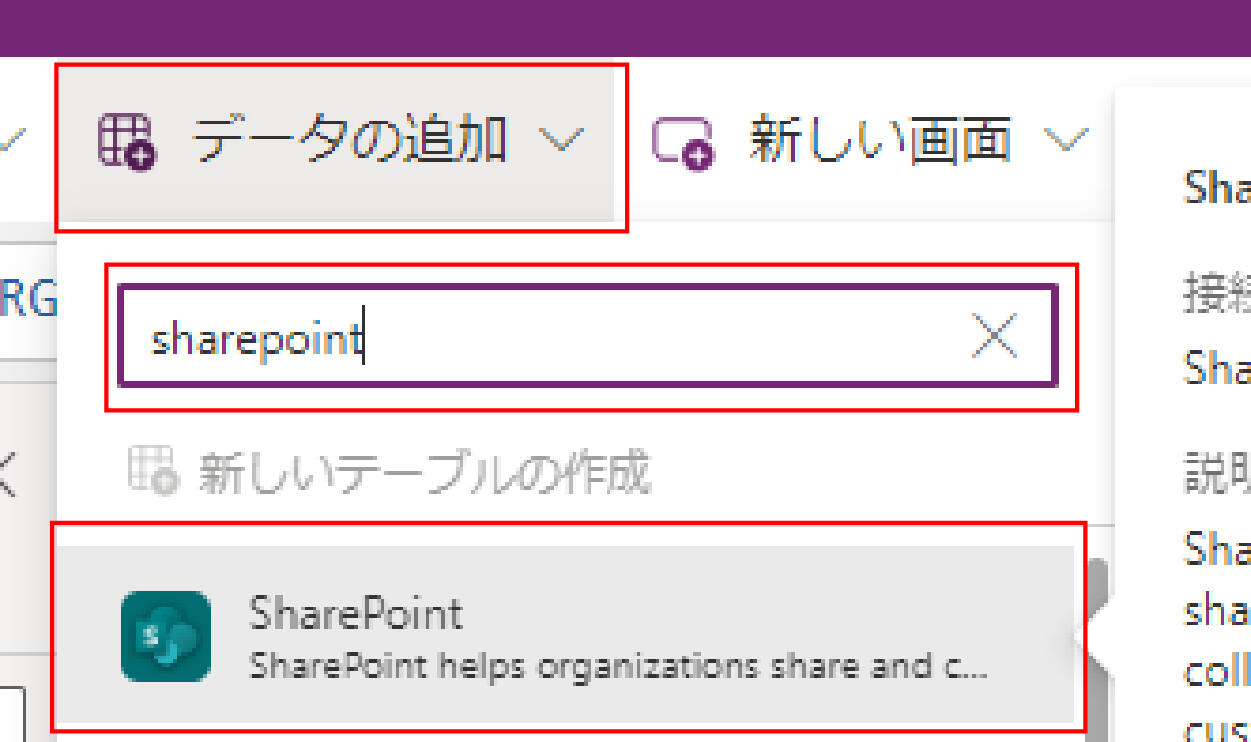
01.「データの追加」をクリックし、検索フィールドに「sharepoint」と入力し、「SharePoint」をクリックします。

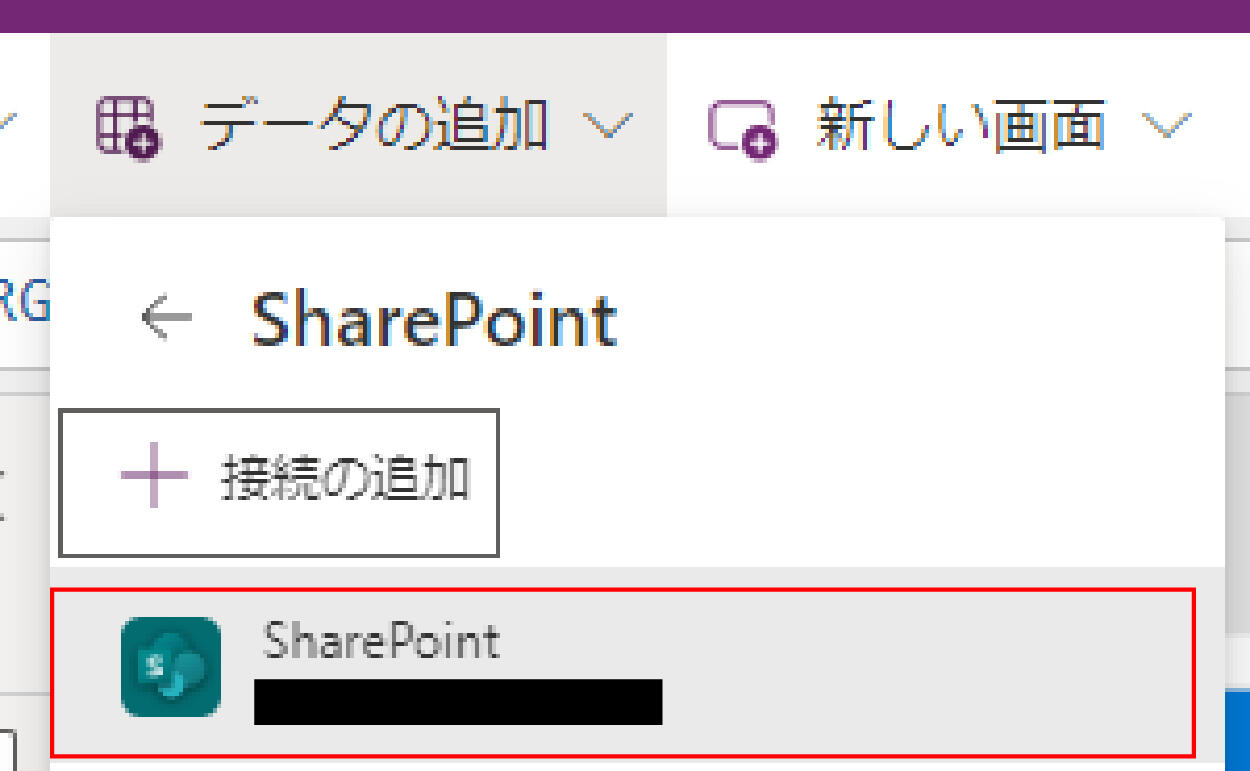
02.SharePointをクリックします。

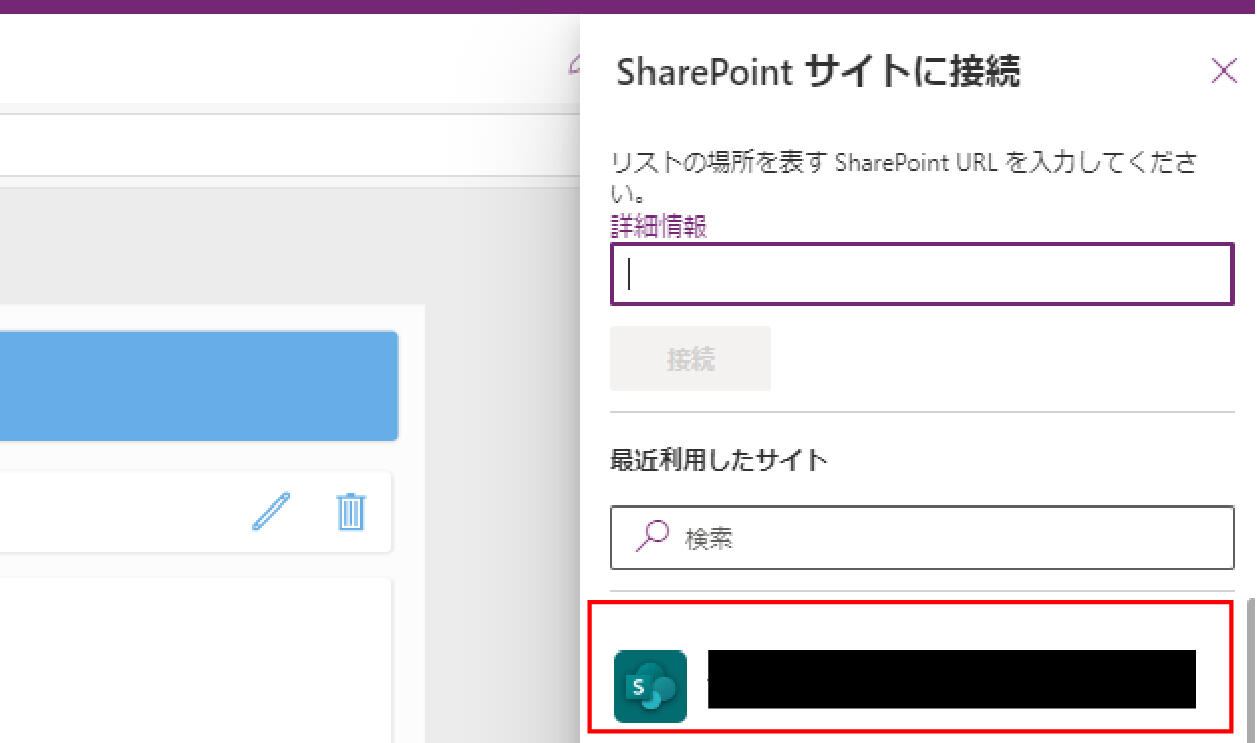
03.STEP 1でSharePointで利用したサイトを選択します。

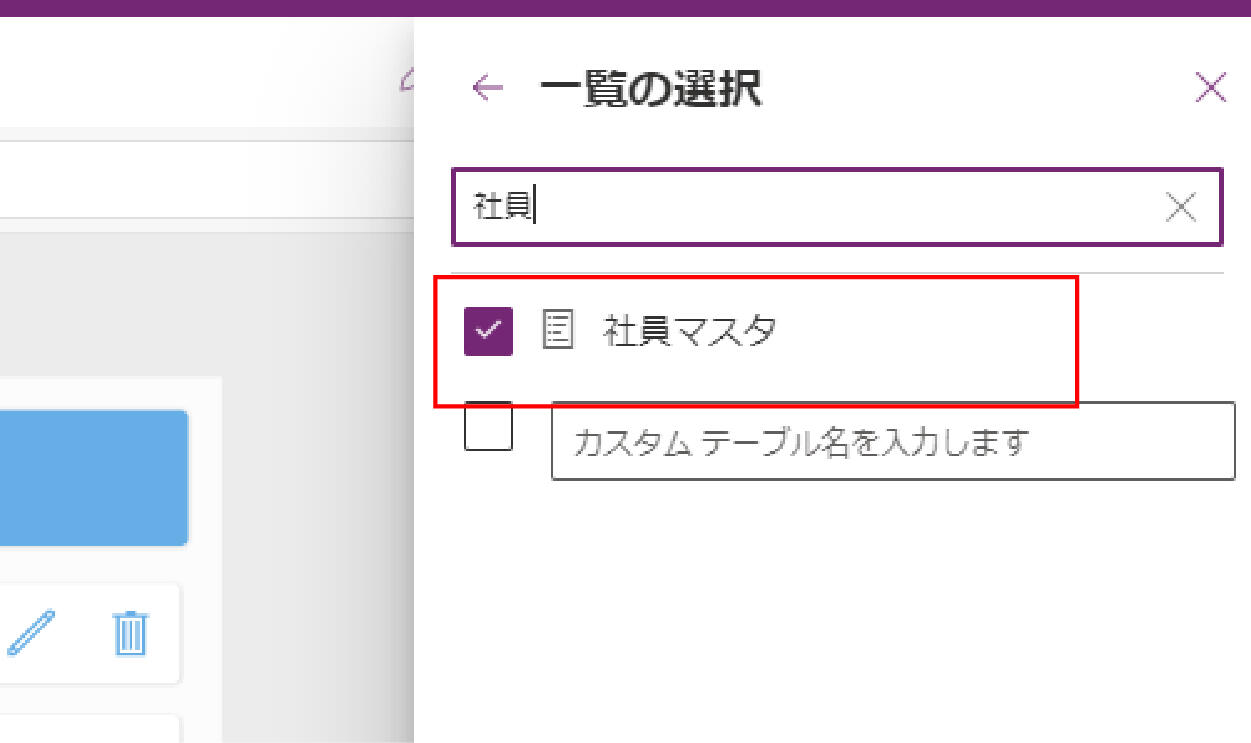
04.社員マスタのリストを選択し、「接続ボタン」をクリックします。

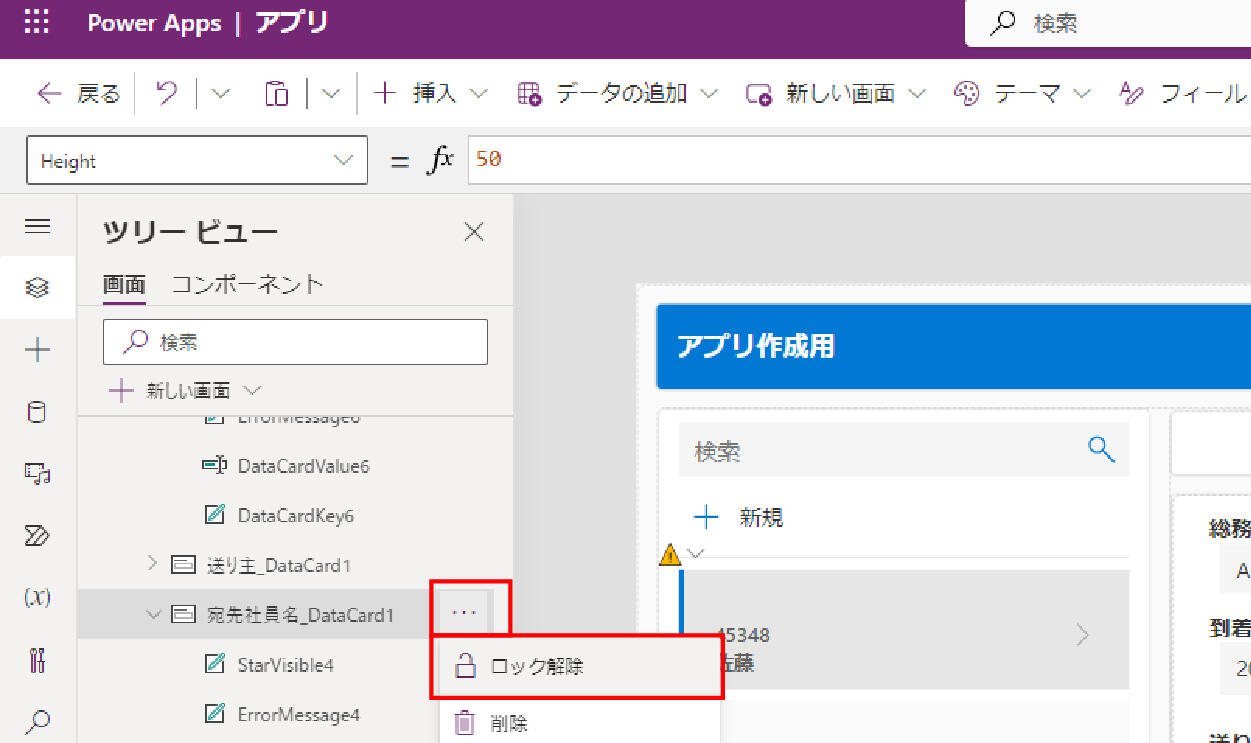
05.「宛先社員名_DataCard1」の項目をクリックし、「ロック解除」をクリックします。

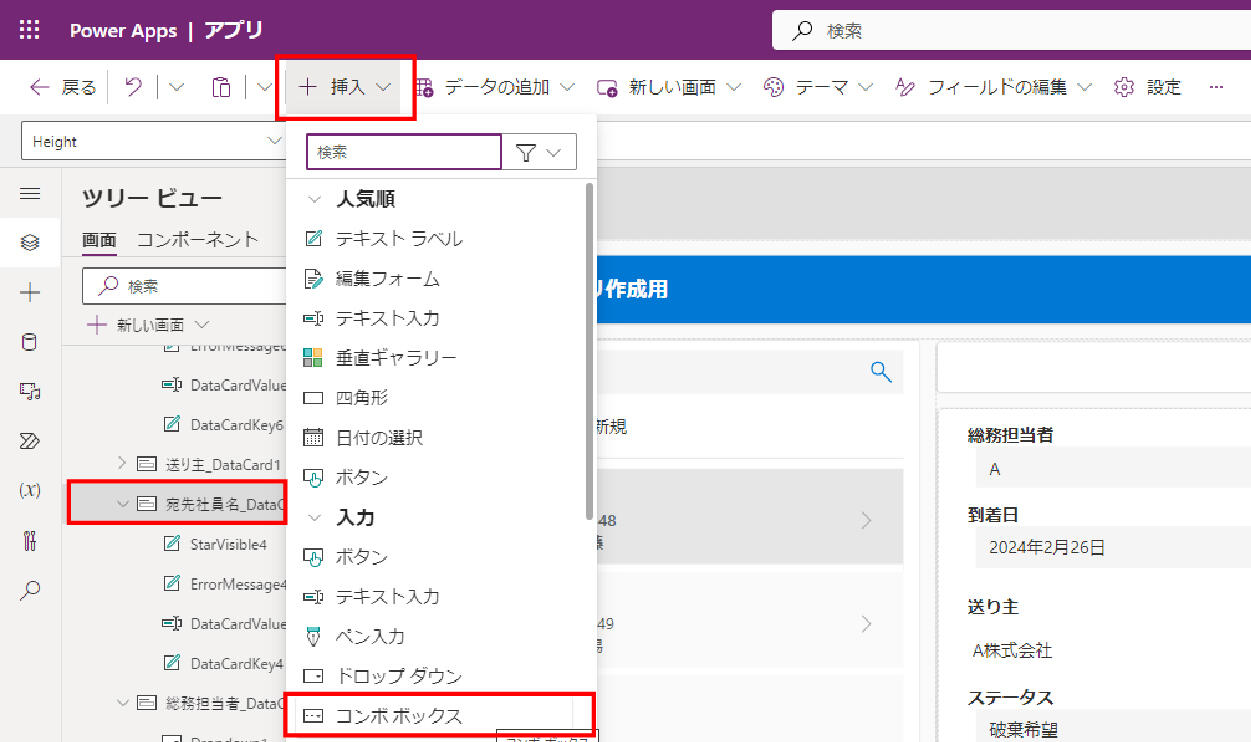
06.「挿入」をクリックし「コンボボックス」をクリックします。

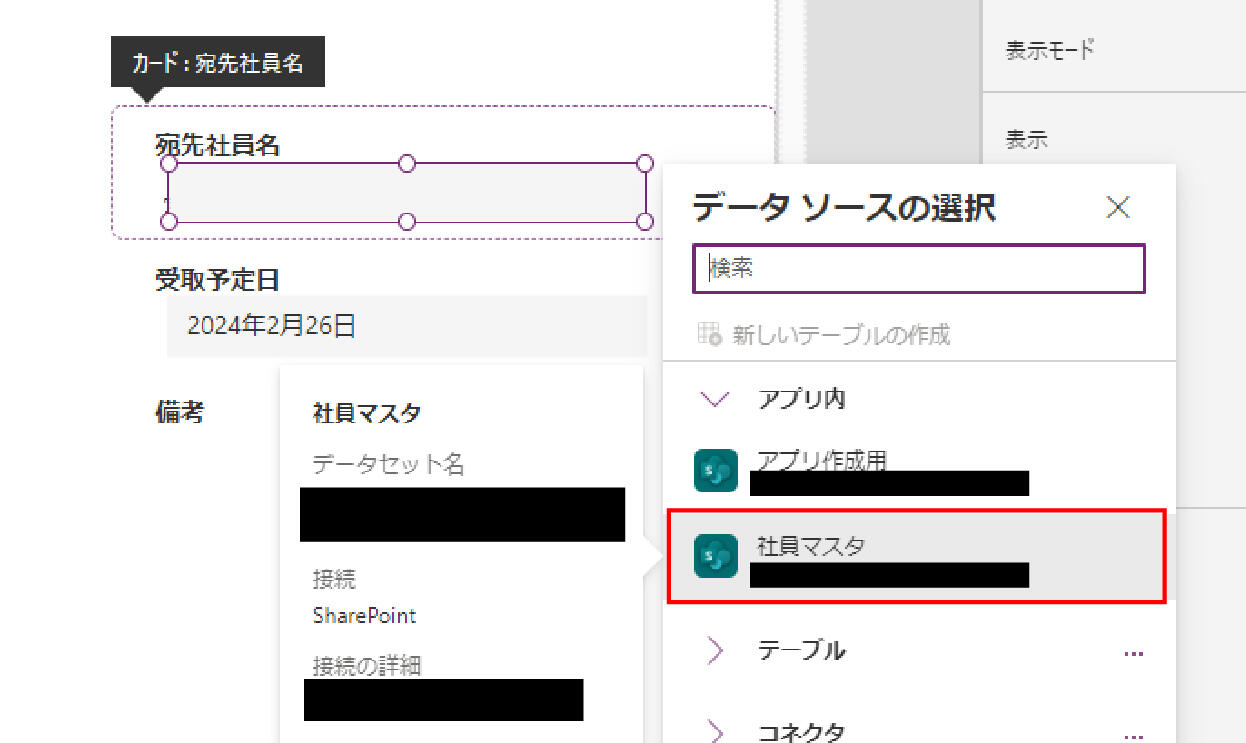
07.データソースとして社員マスタのSharePointを選択します。

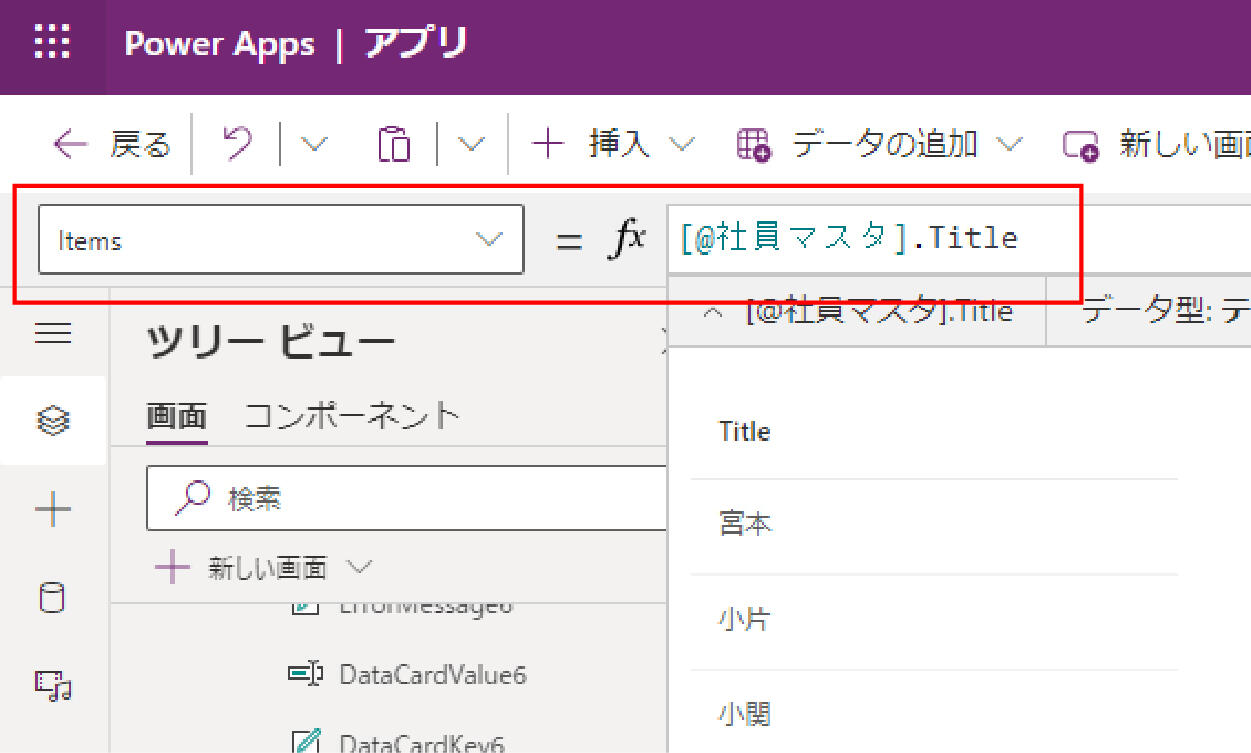
08.Items項目をクリックし、「[@社員マスタ].Title」に置き換えます。

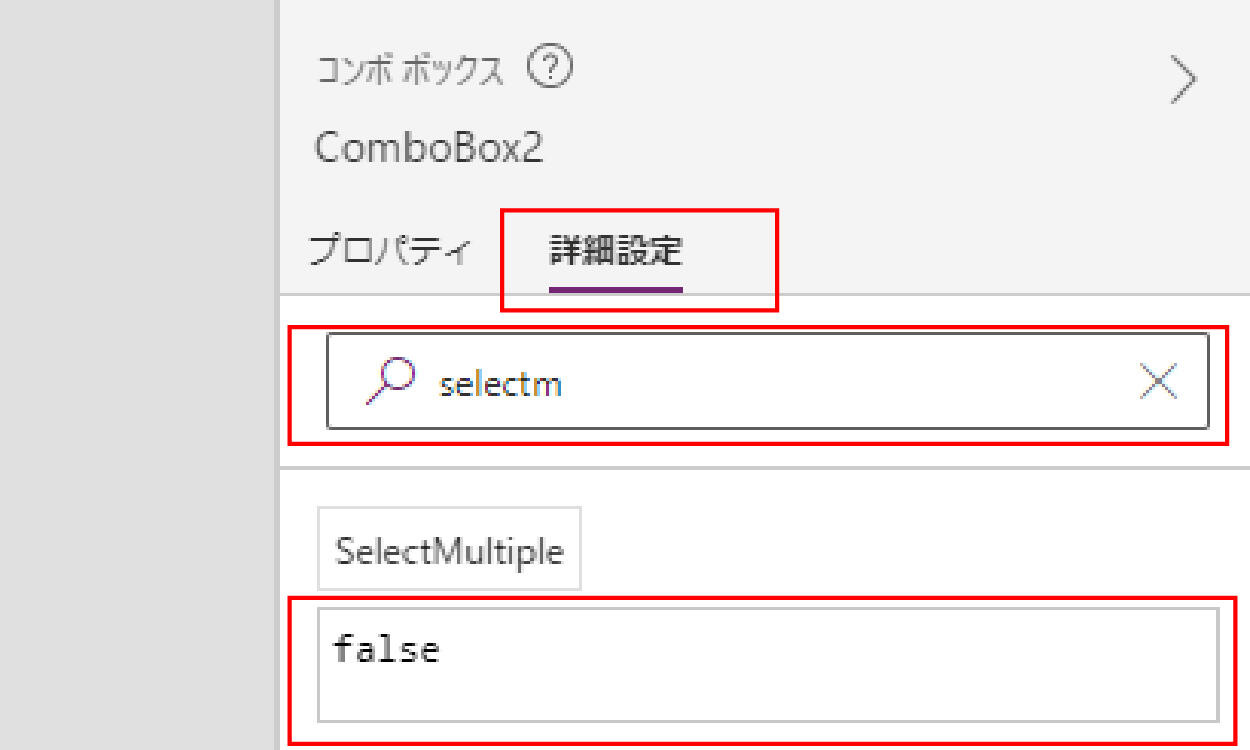
09.コンボボックス「ComboBox2」の詳細設定から、検索フィールドに「selectm」と入力すると、SelectMultiple項目が表示されます。標準で「true」となっているので「false」に変更します。

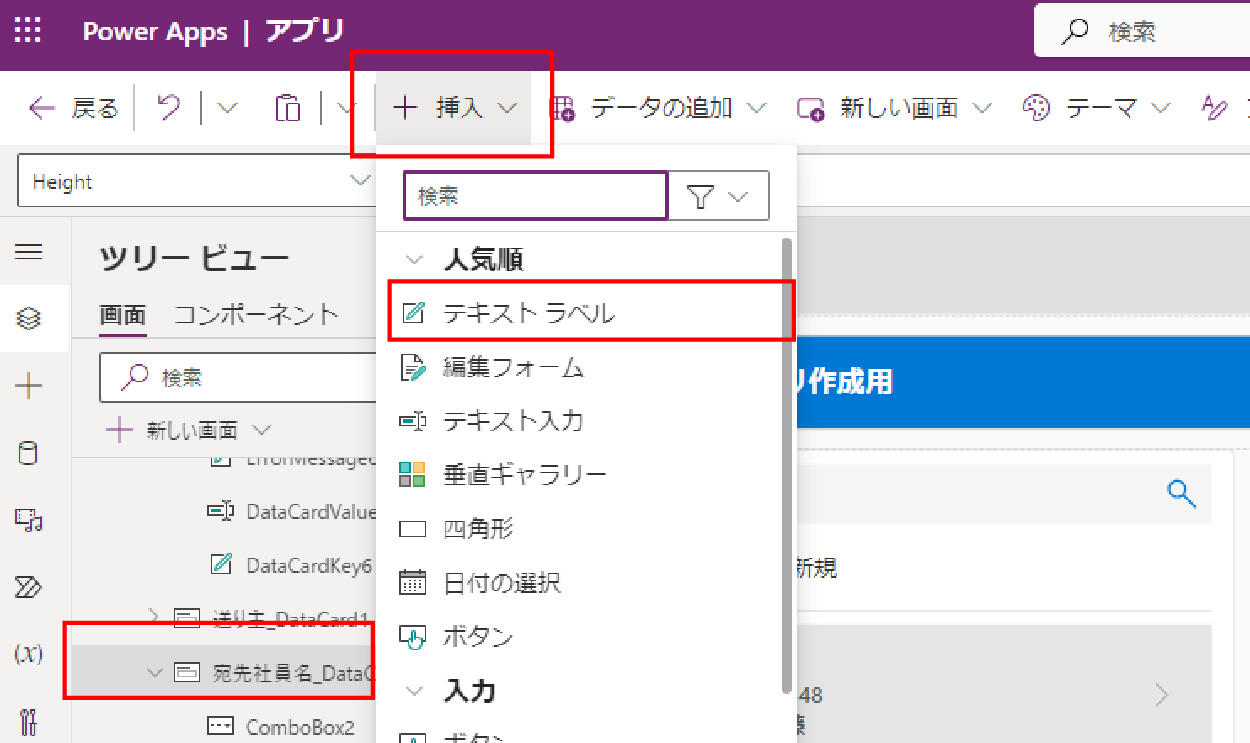
10.「挿入」から「テキストラベル」をクリックします。コンボボックスと横並びにしておきます。

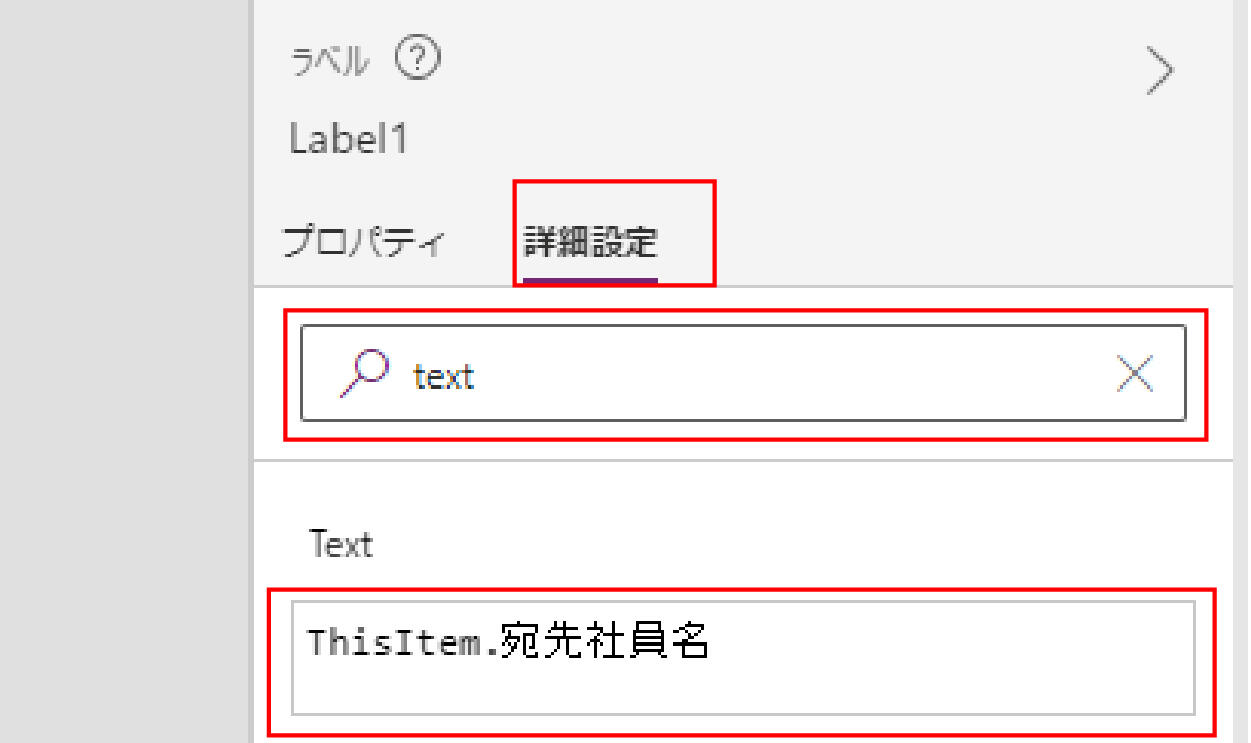
11.テキストラベルをクリックし、詳細設定から、検索フィールドに「text」と入力すると、Text項目が表示されます。標準で「"テキスト"」となっているので「ThisItem.宛先社員名」に変更します。

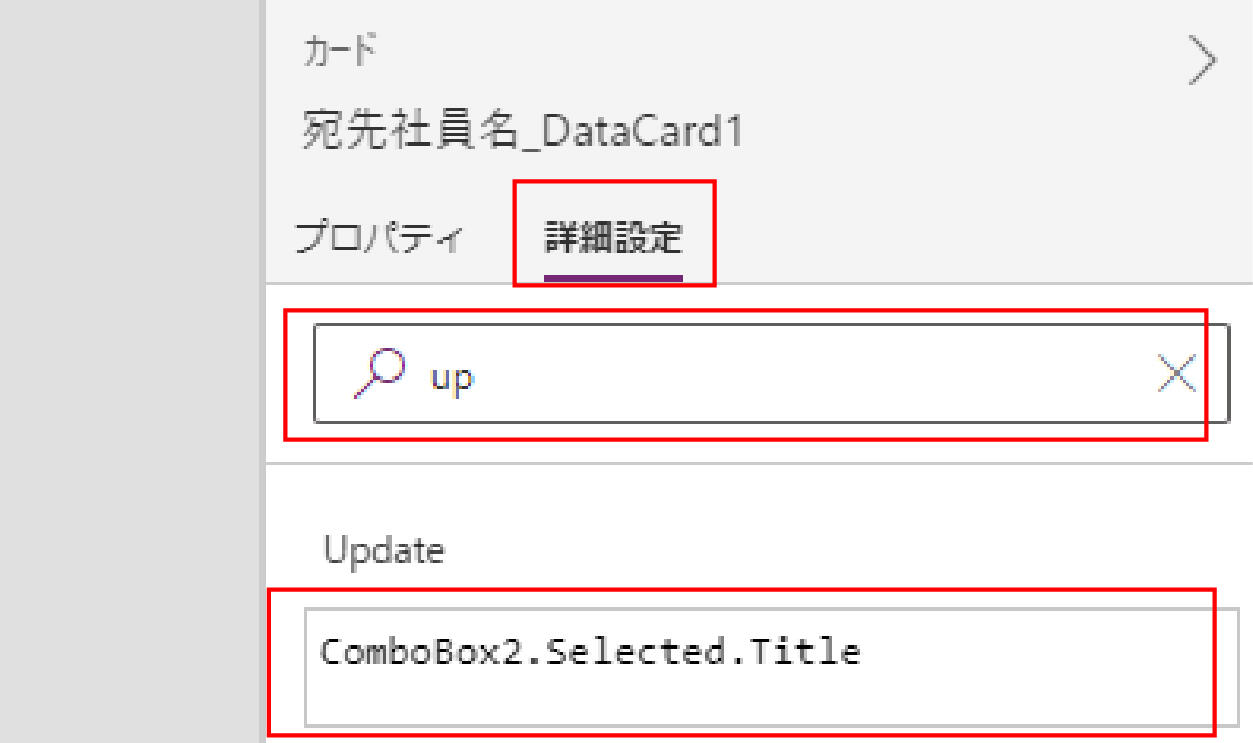
12.「宛先社員名_DataCard1」の項目をクリックし、詳細設定をクリックします。詳細設定から、検索フィールドに「up」と入力すると、Update項目が表示されます。標準で「DataCardValue4.Text」となっているので「ComboBox2.Selected.Title」に変更します。

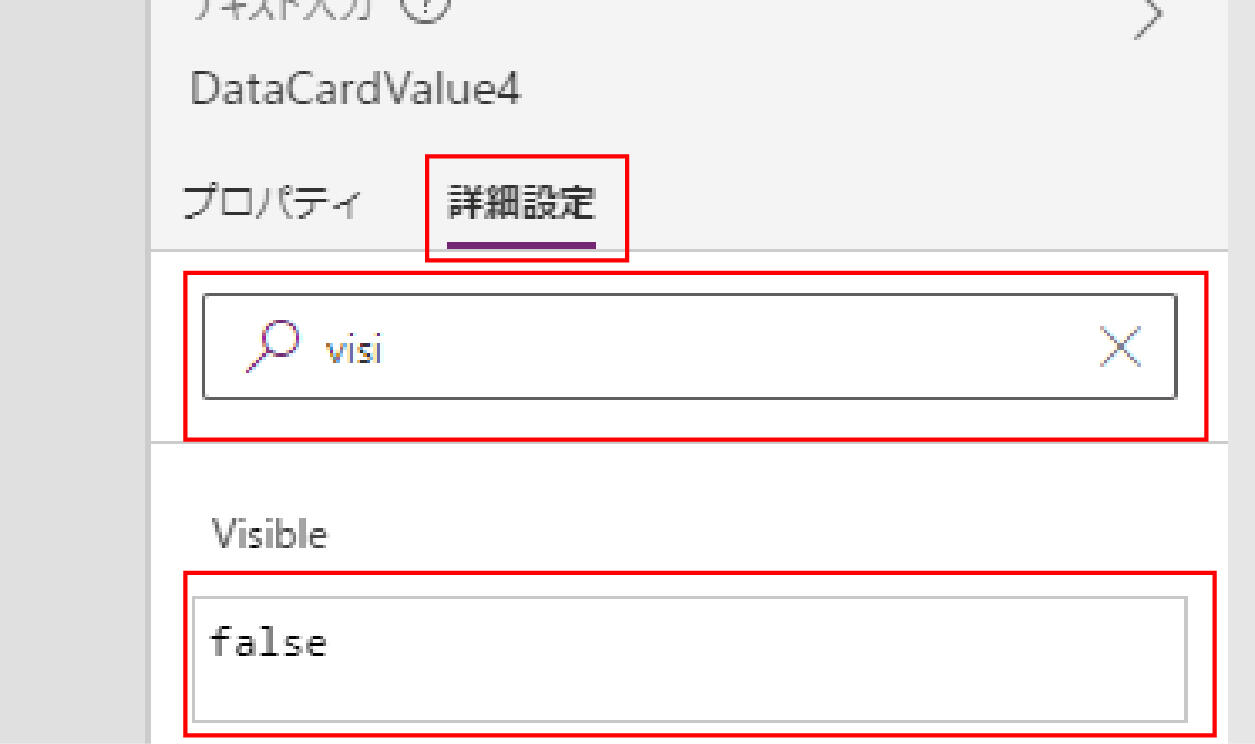
13.「DataCardValue4」の項目をクリックし詳細設定をクリックします。詳細設定から、検索フィールドに「visi」と入力すると、Visible項目が表示されます。標準で「true」となっているので「false」に変更します。
4.テスト実施

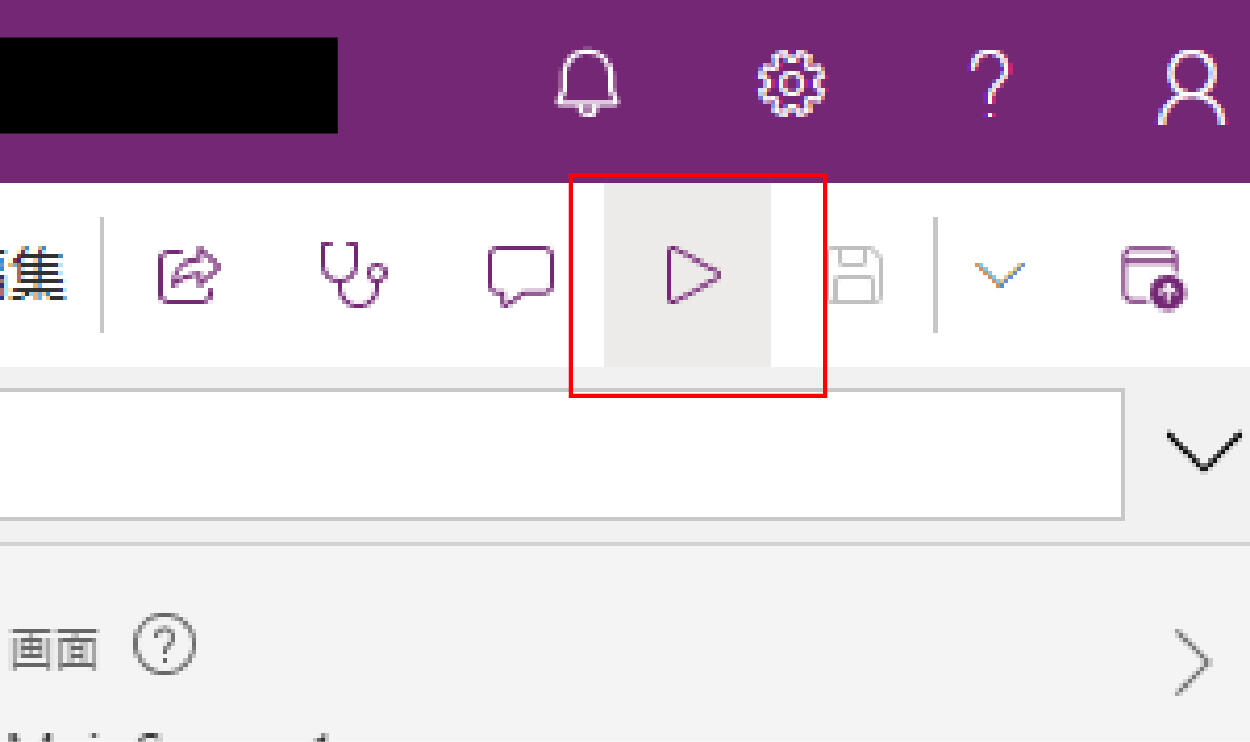
01.右上の「アプリのプレビューボタン」をクリックします。

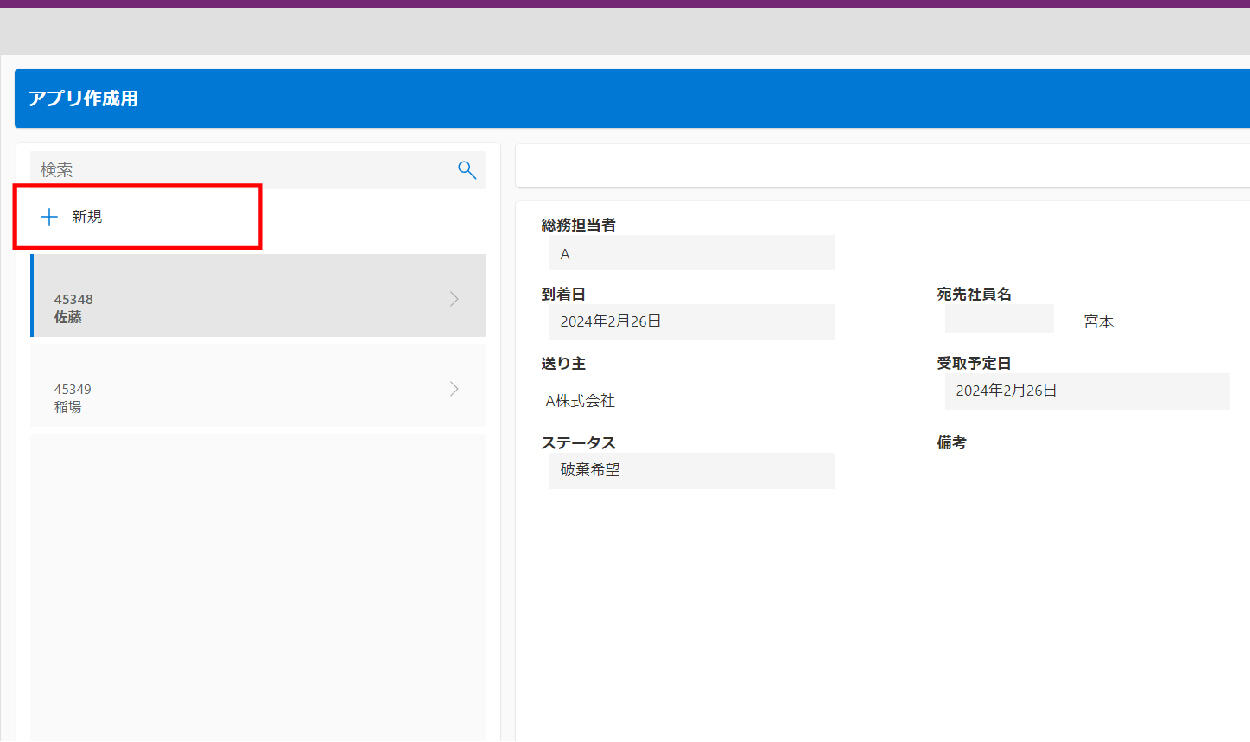
02.「+新規」をクリックします。

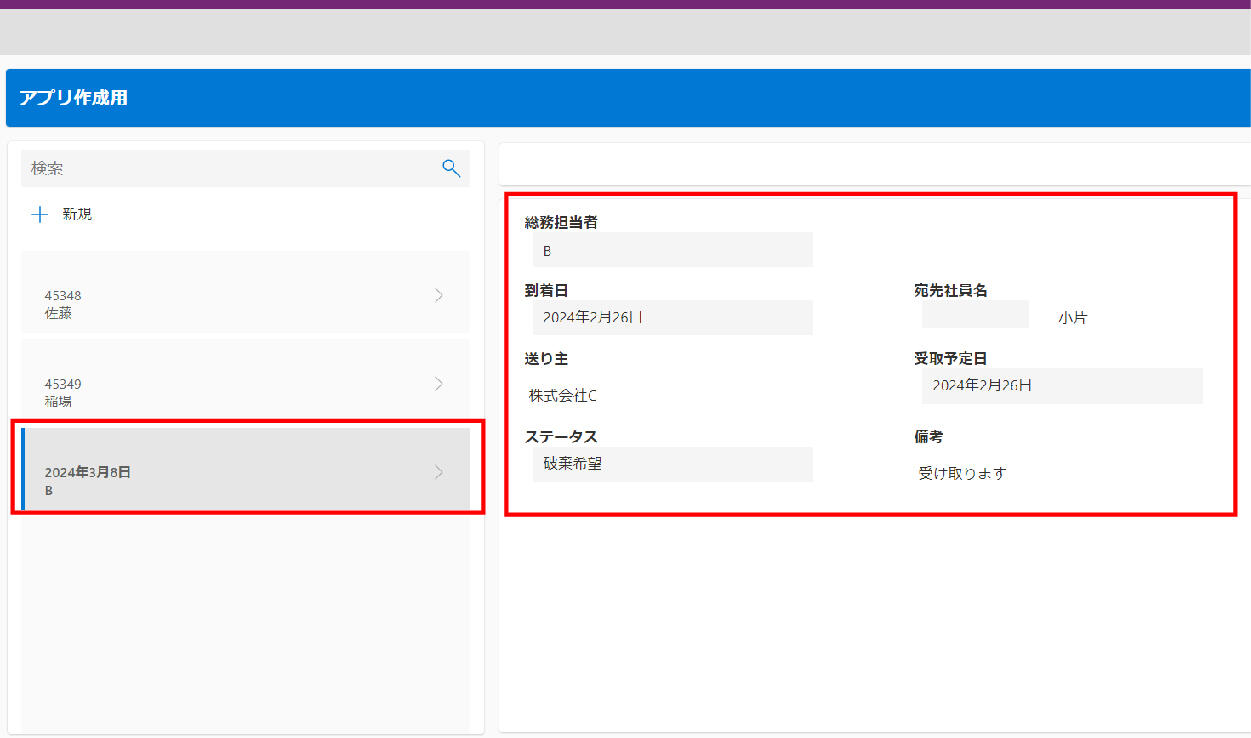
03.各項目に必要事項を入力し、保存ボタン(チェックマーク)を押します。

04.左側に新しく項目が追加され、先ほど入力した項目が反映されていれば、テストは完了です。
まとめ
今回は、前回作成したSharePointのリストデータをもとにPower Appsでアプリを作成する流れをご紹介しました。次回は、このアプリとリストをもとにPower Automateでフローを作成する方法をご紹介します。最後までご覧くださりありがとうございました。
次回のコラムはこちら

Power Appsで郵便物管理アプリをつくってみた第3話-Power Automate編-
今回作成したPower Appsと前回作成したSharePointのリストデータなどをもとに、Power Automateでフローを作成する流れをご紹介します。
コラムを読む